移动端顶部栏设计看似简单,其实在做界面时还是有许多细节值得我们注意的。今天AAA教育郭老师就针对UI设计中顶部栏的设计要点进行简单的说明,希望能更好地帮助大家理解这个组件。
这里将移动端顶部栏分为三种样式,下面我们来分析以下:
1、常规顶部栏 2、Tab/分段控件顶部栏 3、大标题顶部栏
1.常规顶部栏
常规顶部栏固定在状态栏下, 主要由操作图标、标题、搜索框等组成,大致分成以下4种:
a. 简单标题顶部栏
主要由操作图标与标题组成,如下图:

该类型的顶部栏标题大小一般是36px,操作图标的设计尺寸一般是40px左右,切图尺寸一般是48px,背景色多采用白色或APP主题色。
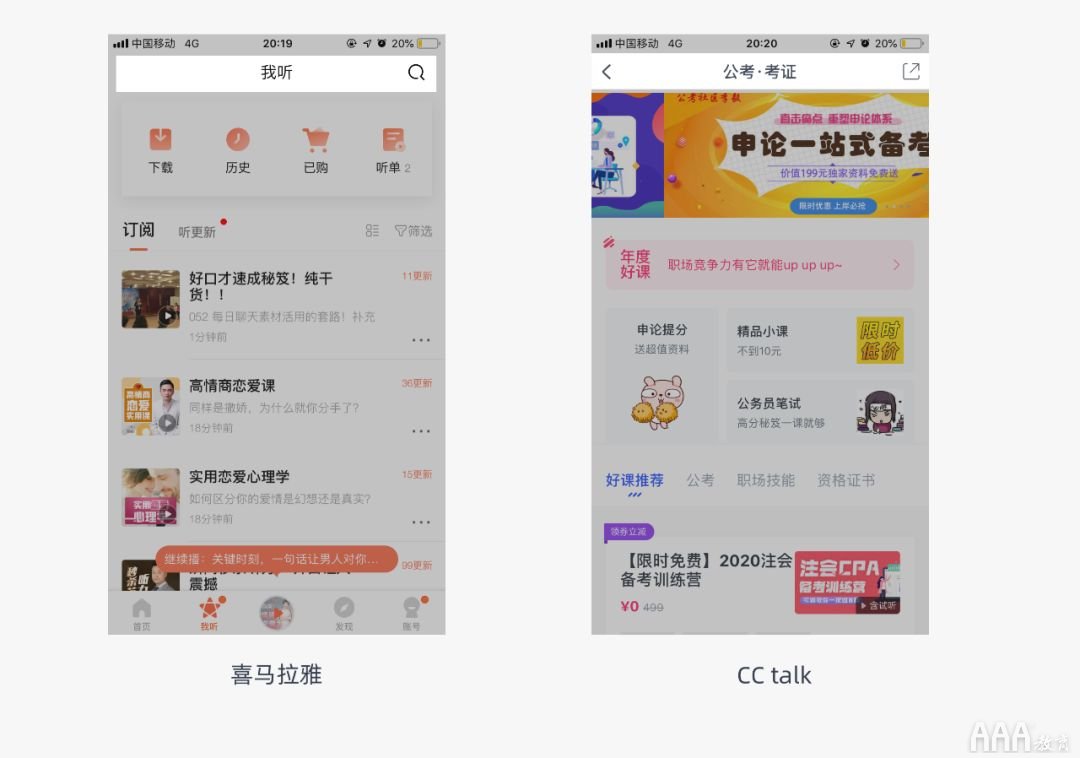
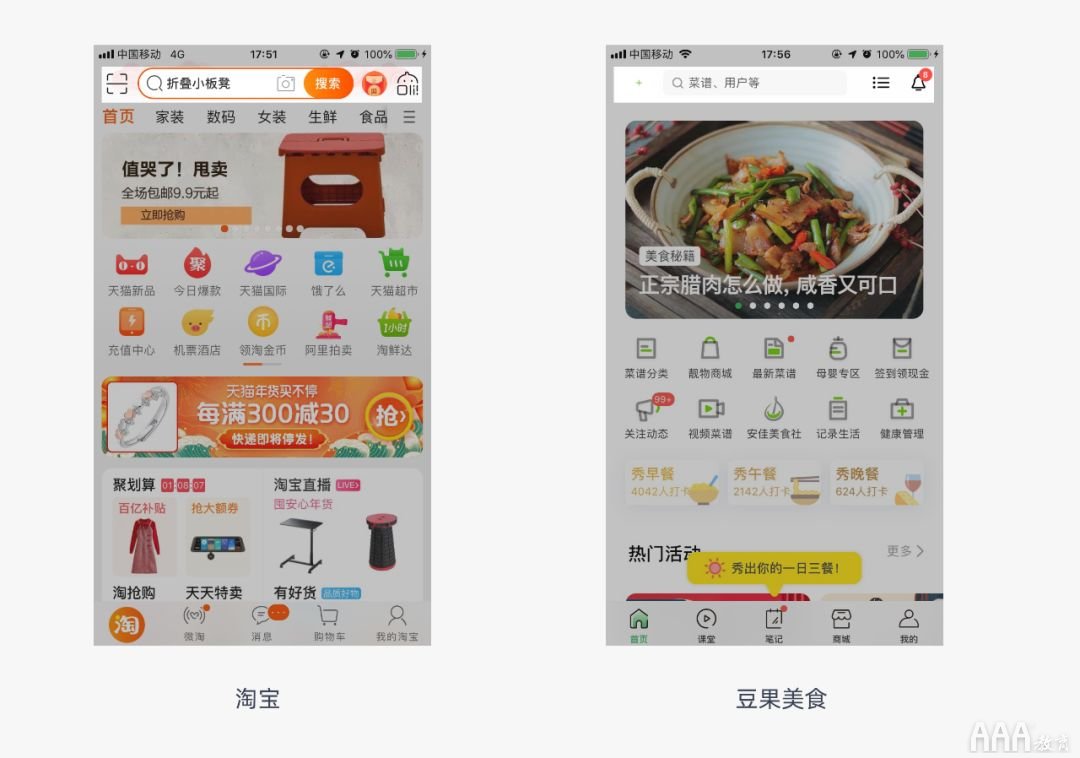
b.搜索框顶部栏
是在简单标题顶部栏的基础上,去除标题文字增加一个搜索框。如下图:

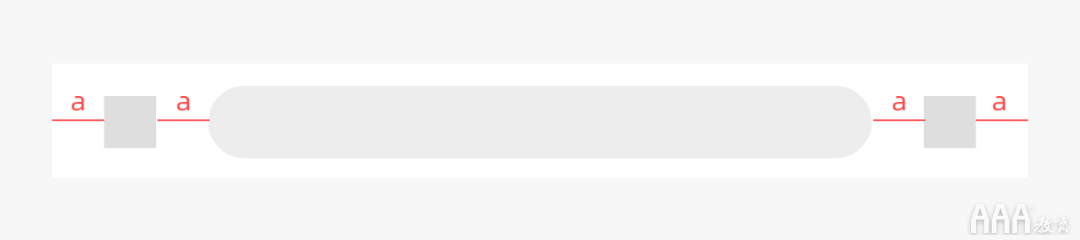
搜索框的宽度由顶部栏中操作图标的多少决定,搜索框高度多采用56~60px,搜索框里的图标设计尺寸多采用40px左右(为了减少切图尺寸,同样可采用48px的切图尺寸)。在摆放图标时,距离搜索框的间距与边距相等看起来会更舒适。如下图所示:

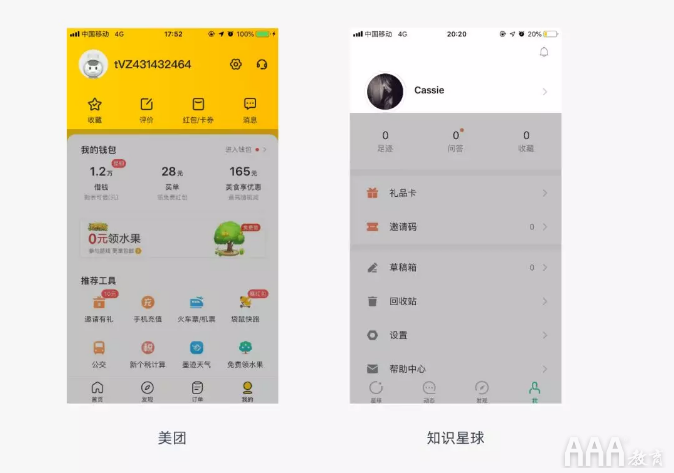
c.去标题化
一些产品中的一级界面删除了顶部栏中的标题。为什么删除呢,因为标题的功能就是告诉用户当前界面的名称,而用户从底部栏的选中状态也能知道自己当前在哪个界面。这个功能跟底部栏菜单有些重叠,当我们想在有限的空间中展示更多的功能和内容时,删除标题是一个不错的方法。

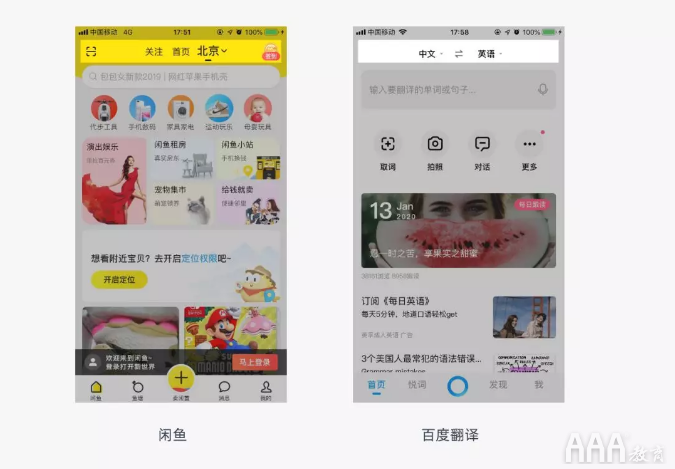
d.可点击下拉
闲鱼和百度翻译界面中顶部栏可点击操作,一款产品随着不断迭代功能会越来越多,空间越来越紧张。在这个前提下,将装饰性元素转变成功能性元素是一个不错的方法。

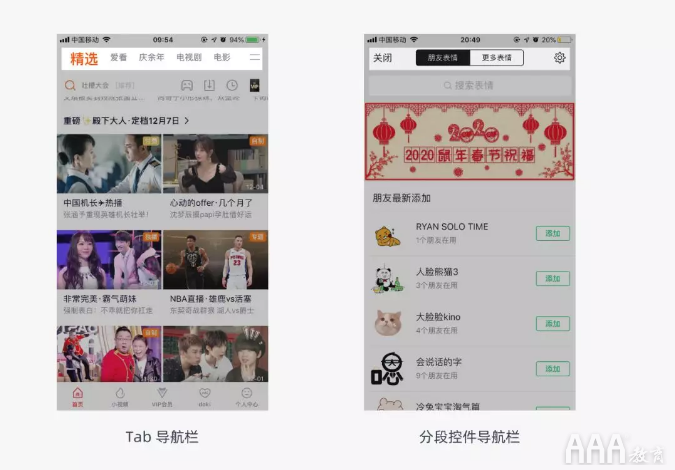
2.Tab/分段控件导航栏
Tab导航栏的可选项一般可以左右滑动切换,选中样式也比较丰富,常见的有底部加上小短线、字体颜色变化、字号放大等(组合使用效果更突出),分段控件顶部导航栏一般有2~5个可选项,不能左右滑动。如下图:

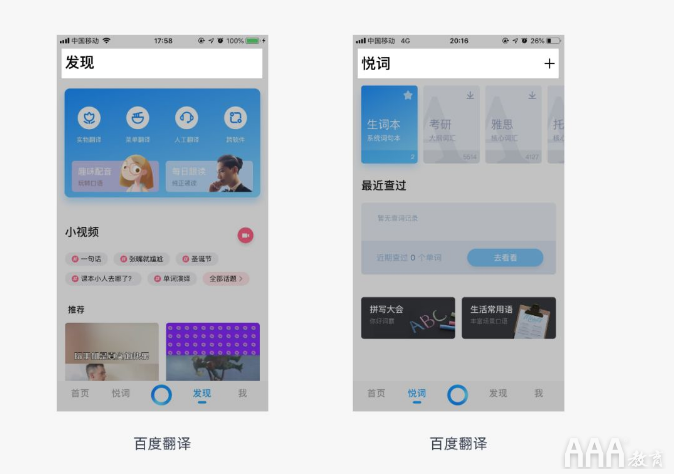
3.大标题导航栏
自ios11发布后,大标题风格的导航栏便开始流行起来,普通的顶部栏在二倍图下高度只有88px,标题字号一般为36px,而大标题顶部栏高度足足有192px,标题字号为68px。如下图:

使用大标题顶部栏,你需要考虑以下两点:1.是否需要帮助用户快速确认所处位置(多为产品页面重复性多,或是功能单一的APP,以浏览页面信息为主);2.APP整体风格是否偏向简约大气。 适合使用大标题顶部栏的产品:1.艺术相关或阅读类APP,这类产品本身自带艺术感或文艺气息,当大标题结合特殊字体,或杂志风版式,就能瞬间提高产品调性。2.现代简约型APP,通过大标题+留白表现现代感。
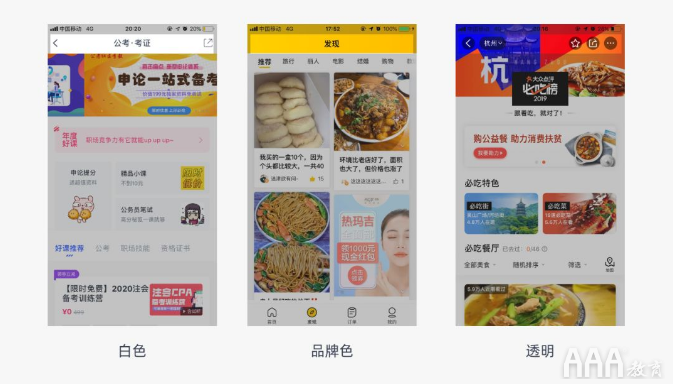
二、背景色
1白色使用白色顶部栏让用户的注意力聚焦于内容本身,帮助用户更快的挑选出自己感兴趣的内容。
2品牌色用品牌色做背景的一大好处就是对顶部栏进行了品牌化处理,用户一看到就知道这是什么产品。
3透明透明背景常用在电商、旅游等需要烘托氛围的界面中,有些也会放在顶部通栏Banner上,节省空间的同时减少割裂感,在视觉上看起来更为统一。

好了,以上就是今天分享的内容, 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2021/ www.aaa-cg.com.cn 北京漫动者教育科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc