在设计APP首页时,产品总希望狂加功能,内容越多越好,而且还必须要简洁。每到这种时候,设计师的内心都是崩溃的:are you kidding me~~。但在设计师一堆“放不下,放那么多东西太乱了,又不是菜市场...”各种反抗无效后,还是得以佛系的心态把大量内容塞下,在心里默练1万次:我佛慈悲,可以的。
这里分享一些常用在首页的排版方式,在首页在内容很多的情况下,依然能保持界面整体简洁而有层级,让你的界面高端大气上端次,去掉小摊贩的即视感。今天AAA教育郭老师就针对UI设计中首页设计排版技巧进行简单的说明。
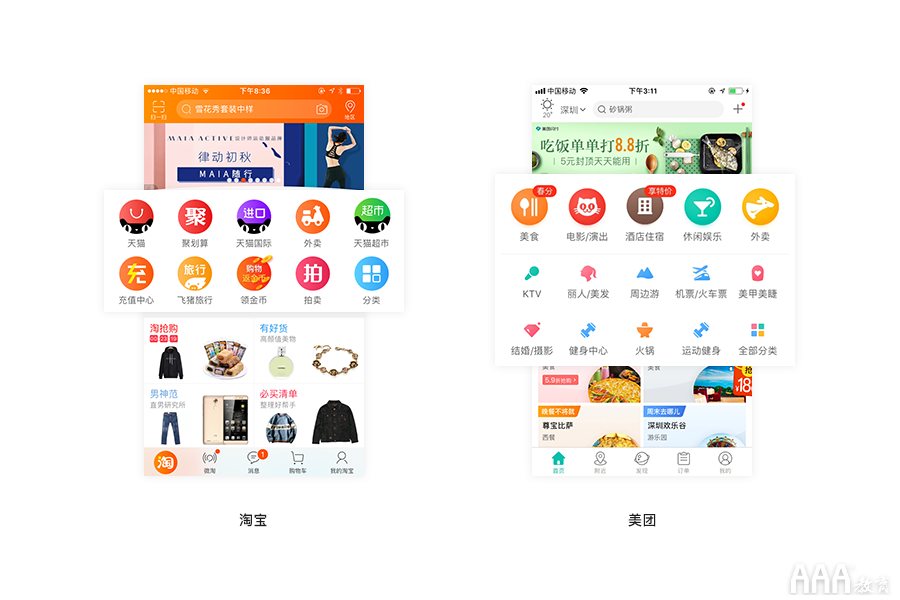
一、网格布局
网格列表是一个连续元素,该元素由棋盘式、规律性的小格子构成。网格列表最适合用于同类信息展示,典型的如图片、图标。以下总结了几种网格的展示形式。
1、9宫格(通常用于展示入口图标

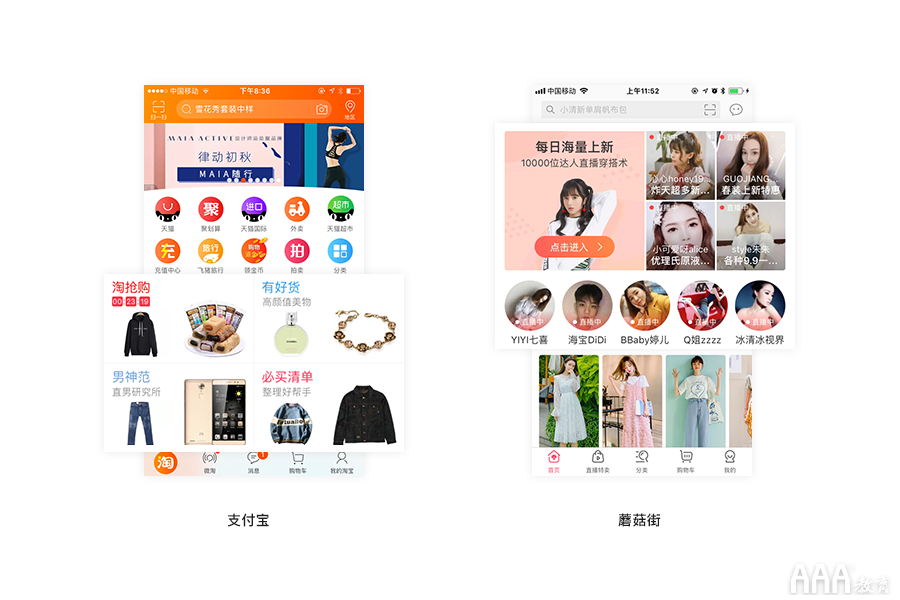
2、两栏、三栏、四栏式

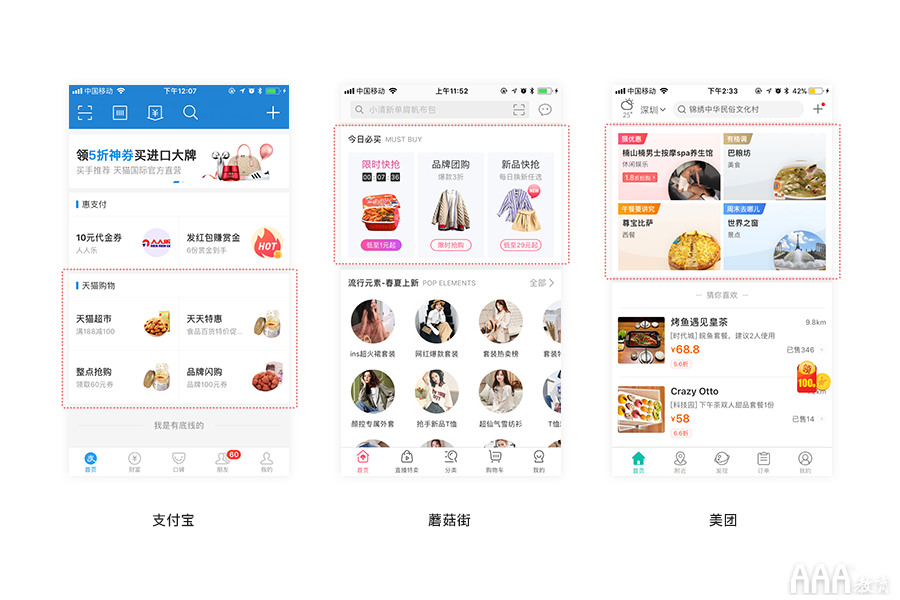
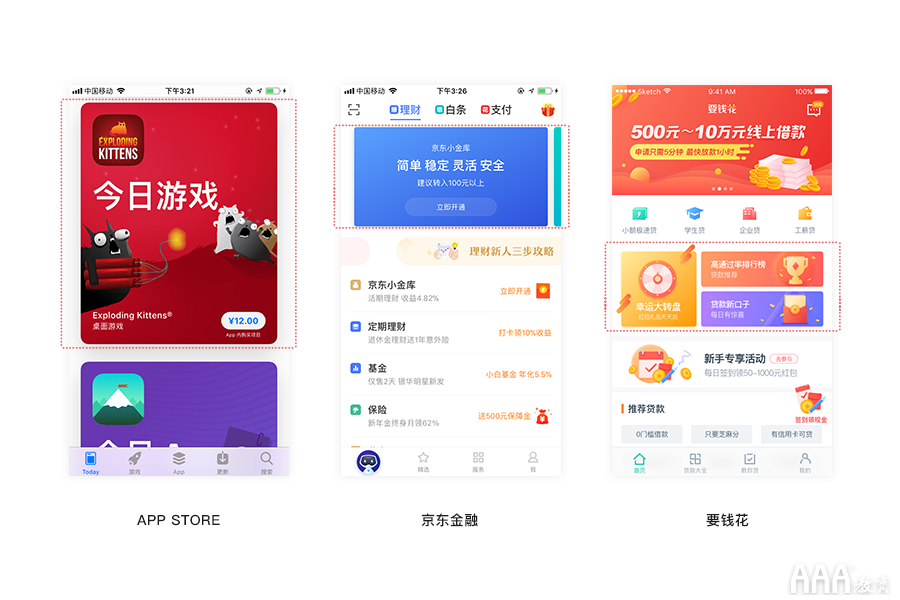
3、不规则网格(通常为运营广告入口

二、卡片
卡片式布局经久不衰,在于它能有效的组织不同的内容,使得信息模块化,提升可点击感,很好的利用了页面的空间。
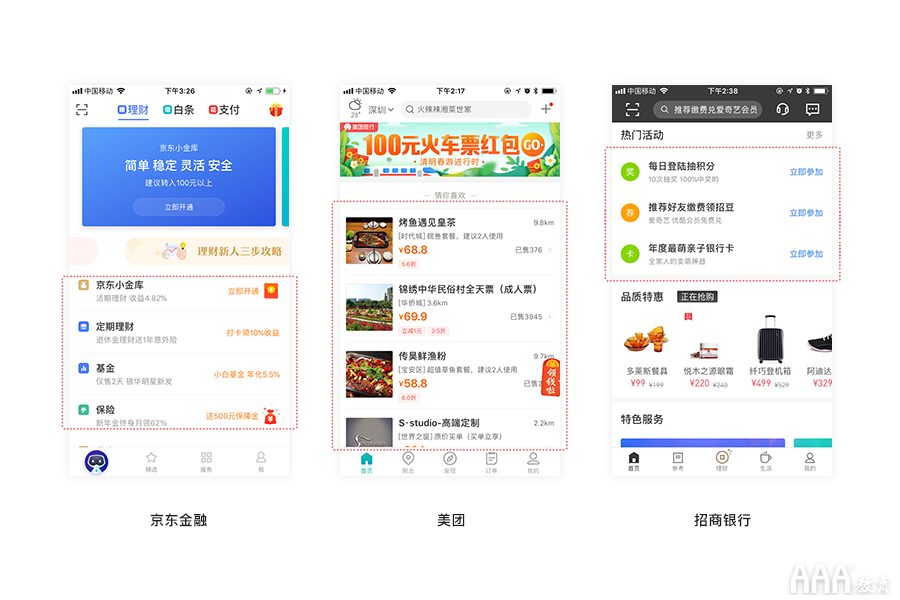
1、简约风卡片
简约风的卡片很适合信息内容单一重复的页面,不至于造成页面杂乱。

2、大色块或渐变色卡片
带背景色彩的卡片多用于运营广告、活动推广

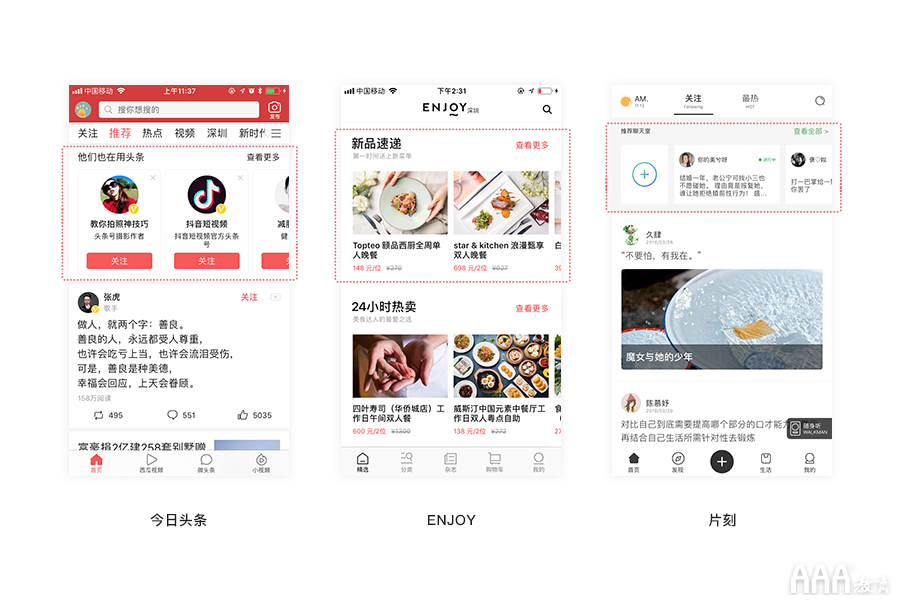
3、滑动的卡片
为了提供页面空间的利用率,我们看到越来越多的左右滑动条出现在页面首页,通常最后一个卡片只会显示一部分,代表可以滑动。这种滑动操作不单纯作用于banner广告,也大量出现在其他功能模块上。

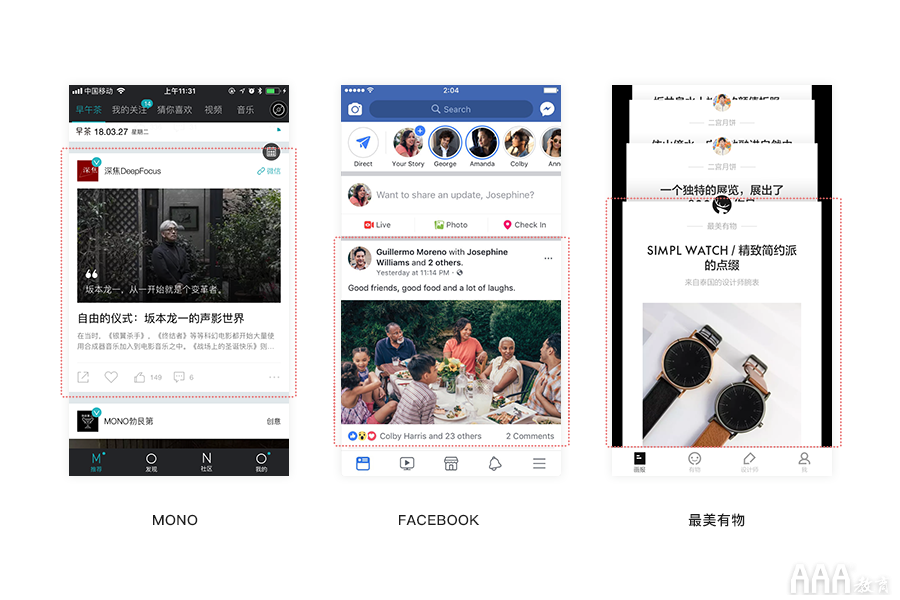
三、列表
列表是单一的连续元素以垂直排列的方式显示多行信息,有纯文本列表,也有图文结合的列表。首页使用列表布局,多用于推荐热门资讯。

总的来说,这些排版方式都是为了满足用户和产品需求,让内容更好地传达给用户。如何把这些排版结合起来使用在APP的首页改版上,还需要我们在具体的设计过程中大量尝试,打磨细节。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc