很多刚入行的UI设计师开始接触移动端UI设计的时候,对于基础的界面尺寸规范可能会有一定的模糊认知,导致做出来的界面往往会感觉不是那么和谐,却也不知道怎么去完善和改进。
对于大多数的刚入行者来说,如果不是有天赋的那种设计师,了解常用的一些尺寸规范和方法,才能更好的形成自己的专业概念。今天AAA教育郭老师就带大家了解一下超全面的UI基础设计规范。
1、设计软件
Sketch

作为现在做UI的主流软件,sketch不仅操作便利、易于上手,软件本身也非常轻便,对于电脑的型号也没有很大的要求,当然,只要是苹果电脑即可。除此之外,sketch自身所含括的UI组件和iOS的系统设计资源也是非常加分的附加值。
推荐两个网站:https://oursketch.com/ —无论是学习Sketch,还是搜插件、找素材,都是一个宝库。
另外一个网站是https://xclient.info/ —下载各种Mac系统的软件网站平台。
Photoshop

无所不能的ps,不管是Mac还是Windows,没有平台的限制,能实现的效果多样化。弊端在于,软件体型太大,在做UI设计的时候对尺寸标准的判定不是很友好。好在,现在网上关于ps的插件资源已经很丰富,不管是切图还是标准,都有对应都插件,用起来也还是很方便的。
综合考虑,有条件的话做UI我还是比较推荐用Mac平台。
2、移动端系统的相关概念
手机分辨率:
每个手机屏幕不一样对应像素大小也不一样。其实所有的画面都是由一个个的小点组成的,这一个个的小点就称之为像素。一块方形的屏幕横向有多少个点,竖向有多少个点,相乘之后的数值就是这块屏幕的像素(数码相机的像素也是这么乘积出来的)。
屏幕尺寸:
为了方便表示屏幕的大小,通常用横向像素×竖向像素的方式来表示,例如电脑屏幕中很常见的1024×768像素,以及手机屏幕中很常见的240×320像素。
而所谓的4:3、16:9、16:10、21:9这些比值其实就是分辨率中横向像素与竖向像素的比值 。
4:3是我们最初所用的分辨率尺寸比,以前的电脑屏幕几乎都是4:3;随后宽屏显示器出现,16:10开始流行,比较常见的分辨率有1280×800像素。
比如手机对角线的物理尺寸,单位是英寸,iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸)。
3、界面设计基础规范——iOS
屏幕设计尺寸
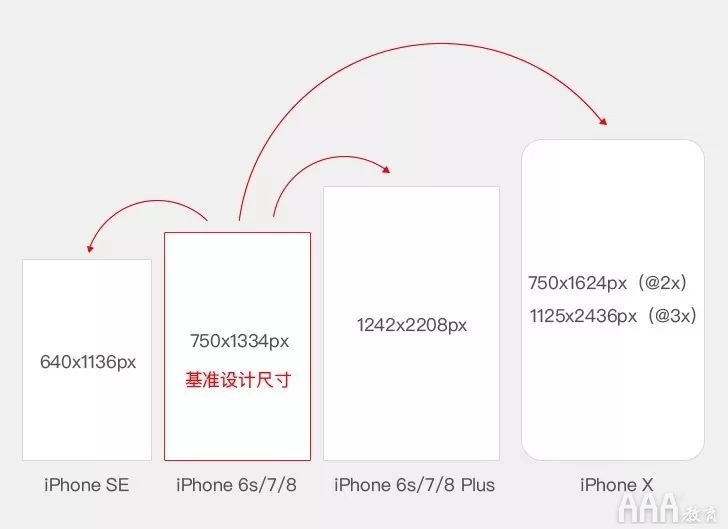
苹果手机采用的是Retina视网膜屏幕,其中iPhone 6s/7/8 Plus和iPhone X采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。

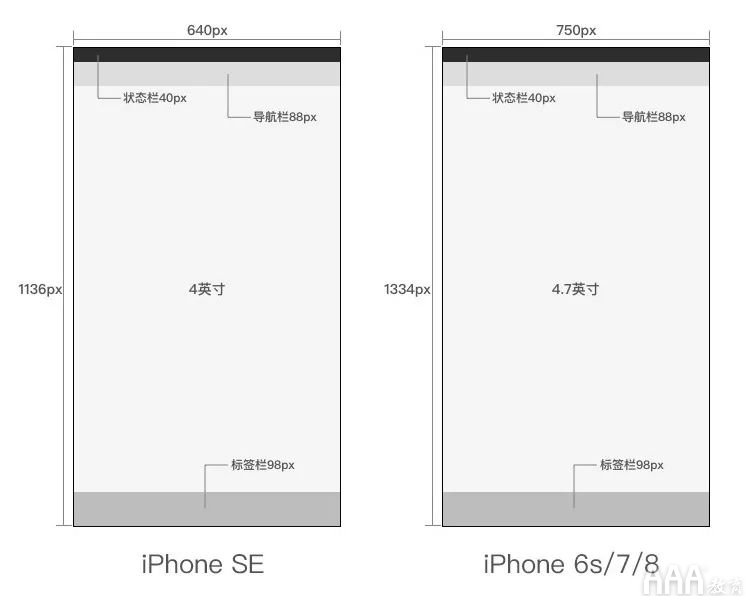
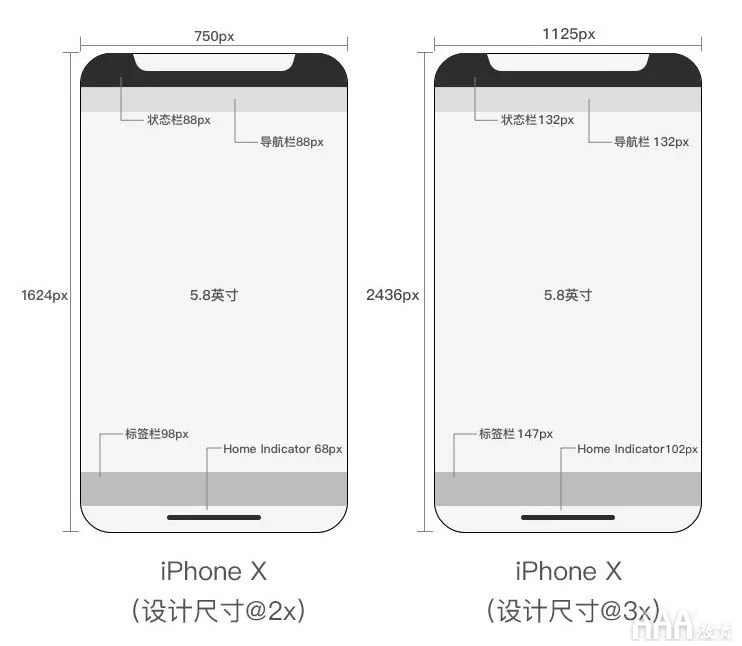
在开始图稿的时候以什么样的尺寸来建立画布呢?状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?别着急,我用一张图来说明:



通过上面的图片应该可以大致了解苹果手机的各个型号的尺寸,在用sketch的时候,推荐使用375 * 667的尺寸;导出切图的时候加后缀@2x和@3x,即是原始尺寸的2倍和3倍图。
在用photoshop的时候,画布就建成750 * 1334尺寸的。导出切图的时候加后缀@2x和@3x,和sketch不一样的是,导出的是原始尺寸和3倍尺寸图。
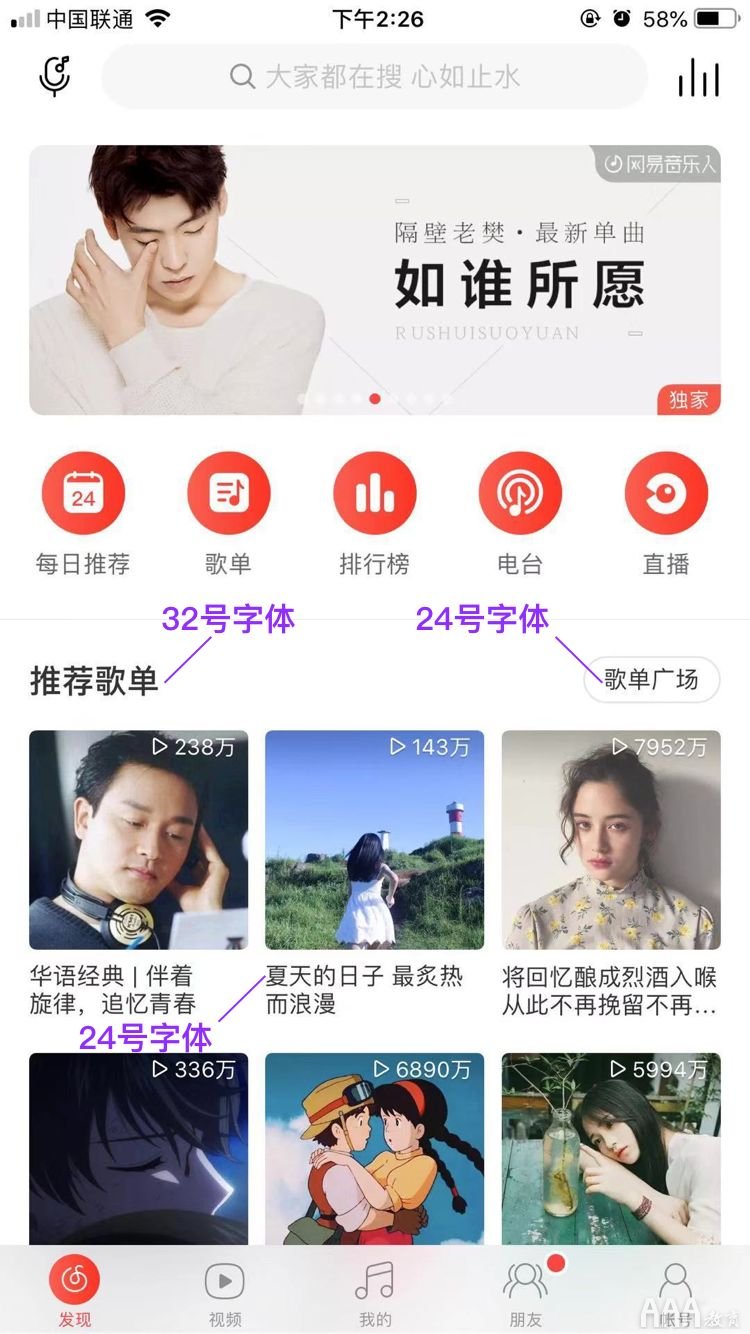
字体使用规范导航文字 34-38px标题文字 28-34px正文文字 26-30px辅助文字 20-24pxTab bar文字 20px
当然,这个不是硬性的使用规定,要根据产品属性酌情设定,另外需要注意的一点是所有的字号设置都必须为偶数,上下级内容字号极差关系为2-4号。关于字体:在iOS 9推出之前设计师普遍采用华文黑体、思源、冬青等字体进行设计,iOS 9推出了苹果自己的字体——苹方!自此之后苹方字体被广泛应用于移动端设计中。
关于字体颜色和是否加粗:字体的颜色设置我们一般很少用纯黑色,一般用深灰色和浅灰色、细体和粗体(注意要用字体本身的字重,不能用PS的加粗功能)来区分重要信息和次要信息,进行信息层级的划分。

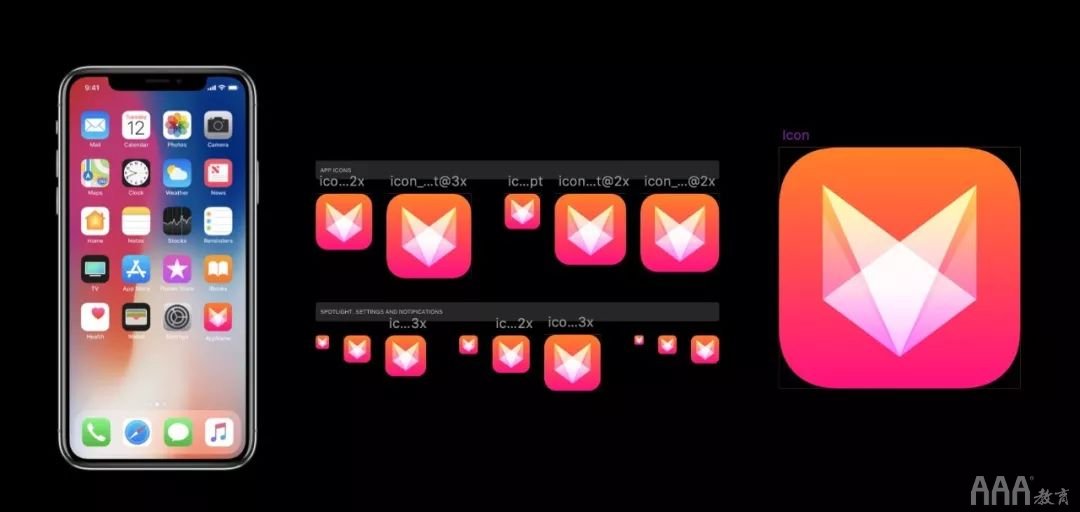
APP应用图标尺寸
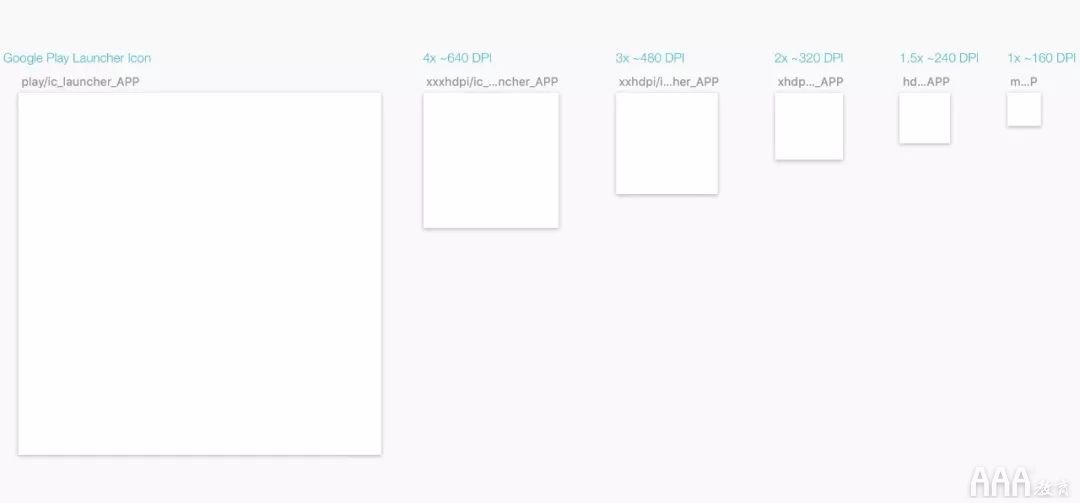
APP应用图标,建议使用1024*1024尺寸去做,逐级缩小去应用到各种场景中。SKetch已经提供了IOS和Android系统的APP尺寸图标模板,直接使用就可以了。

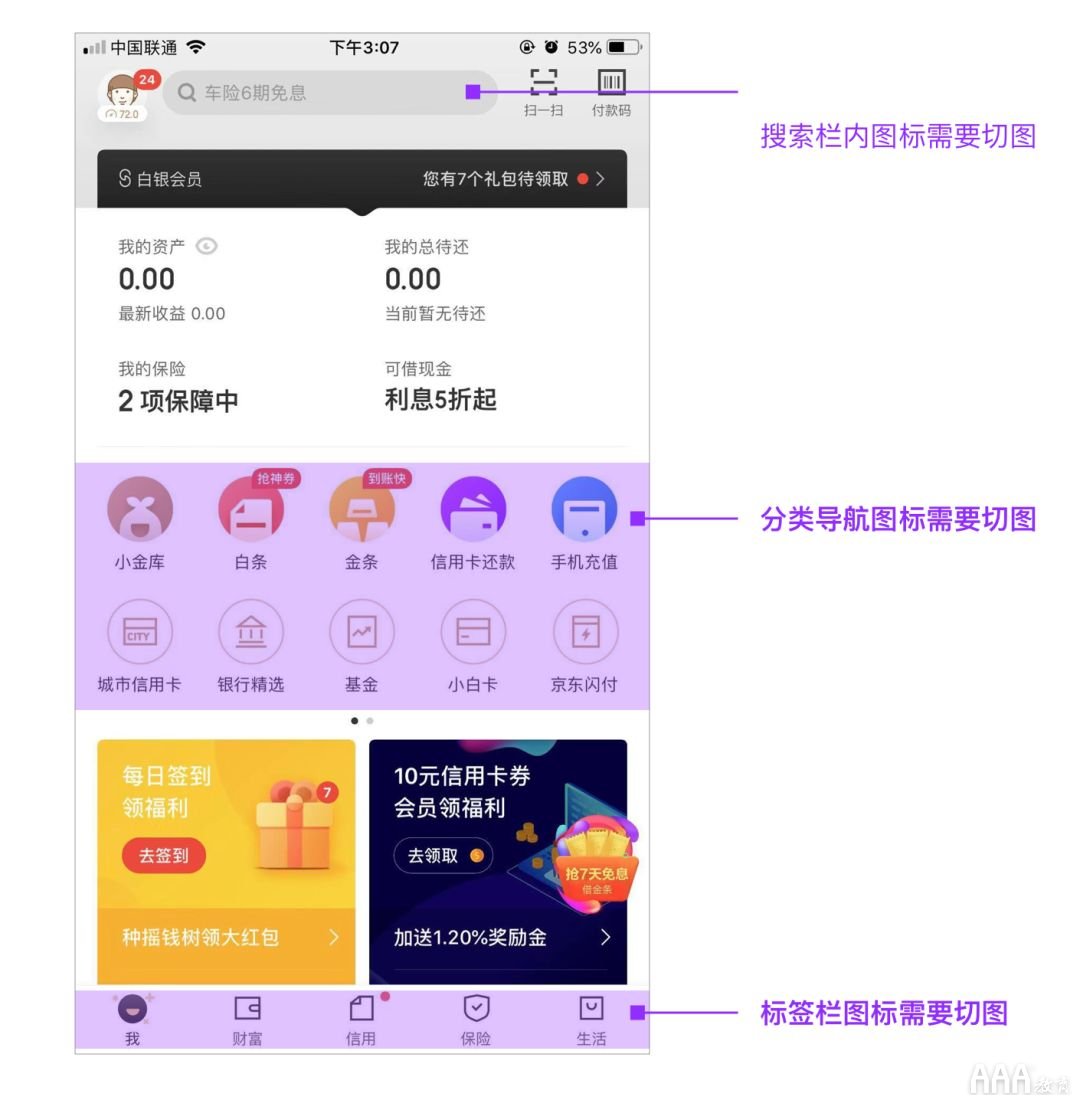
切图规范
当界面设计定稿之后,设计师需要对图标进行切片提供给开发工程师,通常我们只需要对icon进行切图即可,文字、线条和一些标准的几何形状是不需要切图的,例如搜索框只需要在标注中描述它的尺寸、圆角大小、背景色值、不透明度即可,开发工程师可以用代码实现这种效果。
在这里安利一个网站:蓝湖,它是一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图。
可以在线展示Axure,自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系。可以直接在官网下载插件安装即可使用,方便设计师和开发人员、产品经理之间的有效沟通。


切图输出规范
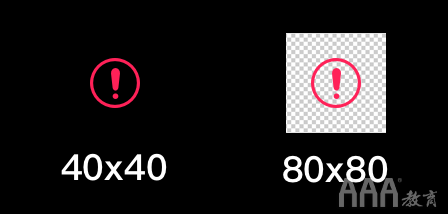
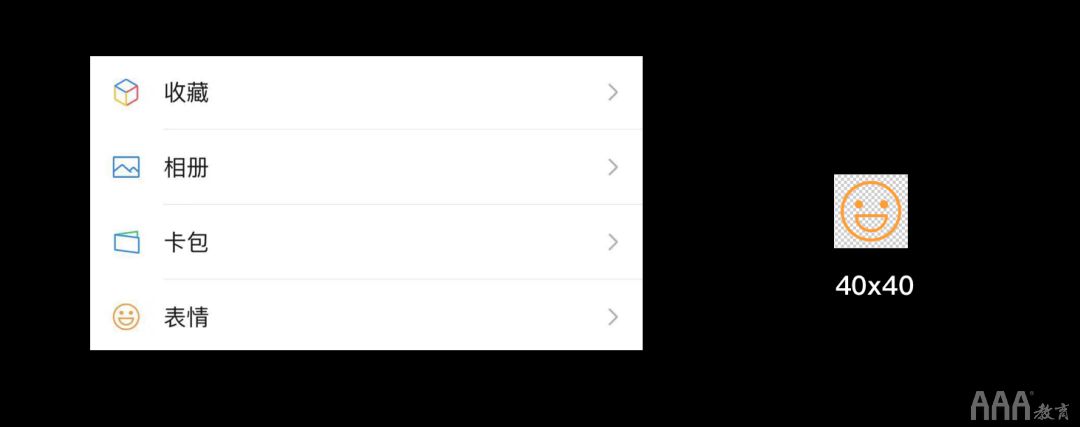
苹果官方提供的能准确点击的最小点击区域:88 * 88,单位px。小于这个范围也可以点击,但是点击不灵敏,体验较差。对于比这个范围小的可点击按钮,周围需要用透明区域填充后再输出切图。

非功能性切图,比如列表图标、说明图标等,按统一规格的最小尺寸切。这些无实际功能的图标,按照统一规格的尺寸来切,而且最好保证尺寸为偶数。

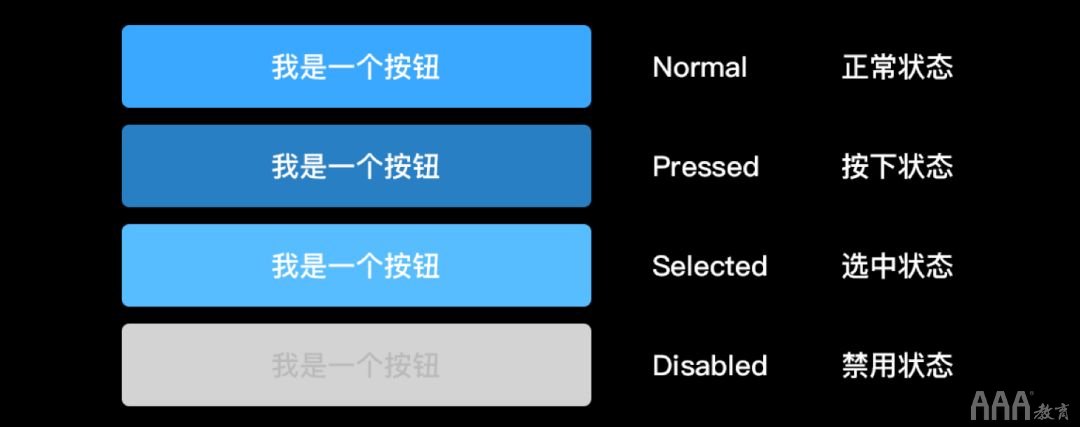
按钮输出的时候要注意的是不同状态下的情况要分开说明。

切图命名规范
设计师切图是直接给开发人员使用的,所以要按照一定的格式命名能减轻沟通成本,命名方式尽量清晰;
推荐采用:种类_位置_功能_状态,示例说明:btn_homepage_seach_normal@2x.png,这样可以一目了然,这是位于首页,处于正常状态的搜索按钮2倍切图。不要使用中文、特殊字符,请使用英文、下划线、数字对切图命名,数字不要打头。
4、界面设计基础规范——Android系统
屏幕设计尺寸
如果想一稿适配ios,那就新建720×1280 分辨率72,像素/英寸。如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸。
正因为Android手机分辨率多样,为了保证同一设计在不同屏幕密度的手机上显示效果一致,Android系统使用了下面两个单位:
dp:android开发单位,相当于比例换算单位。使用该单位,可以保证控件在不同密度的屏幕上按照比例解析显示成相同视觉效果;
sp:android开发文字单位,和dp类似,也是为了保证文字在不同密度的屏幕上显示相同的效果。
当屏幕密度为MDPI(160DPI)时,1dp=1px
当屏幕密度为MDPI(160DPI)时,1sp=1px

建立图稿常见一般常用做法:
直接把ios的设计稿照搬过来,只不过状态栏,导航栏,标签栏按照安卓的来。
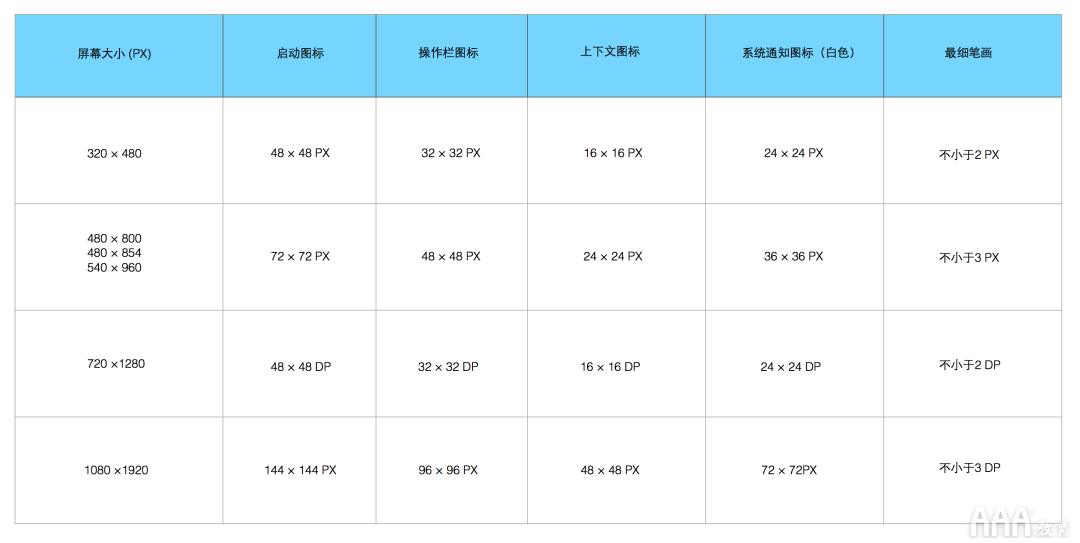
720 x 1280 设计稿尺寸,按照传统老办法做的话,状态栏高度:48 px,导航栏高度:96 px,标签栏高度:96 px
最新规范MD的做法:
8dp原则 栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。
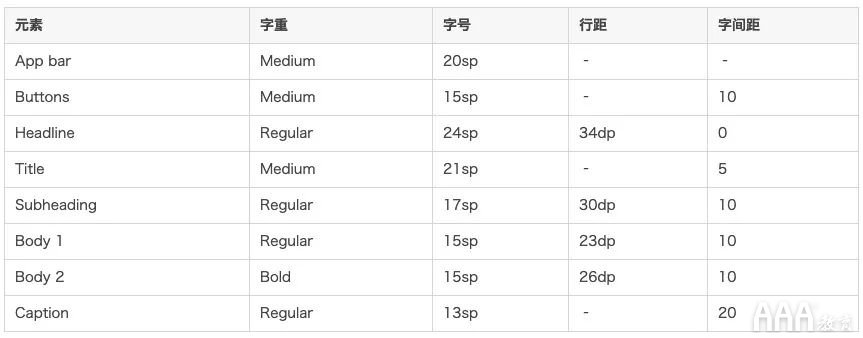
如果按照最新的Material Design规范设计的话,可以按照下面官方的规范。
字体使用规范
中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)
英文字体:Roboto
注意:安卓的字号单位是SP
720×1280常见的字体大小:
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的,最小字号20px。




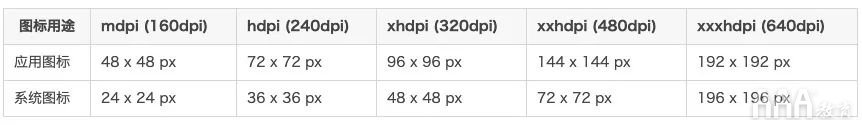
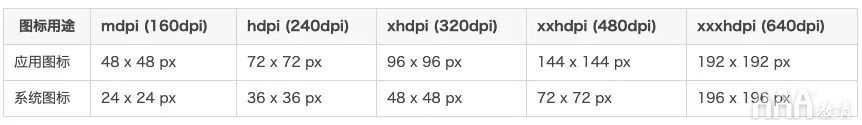
界面里的小图标常见的尺寸:24px、32px,48px等,记住4的倍数比较好。
注意图标的尺寸要统一尺寸,以眼睛观察为主调整尺寸看上去一样。方形的比圆形的看着要大,需要调整下。

设计标注、切图:
标注的时候,如果是720×1280尺寸设计的,就选对应的xhdpi,如果是1080×1920尺寸设计的,就选对应的xxhdpi。
切图推荐使用用Cutterman,选中下面所示,根据需要选择不同分辨率的导出。输出支持Android平台的各种分辨率大小图片,比如XXHPDI,XHDPI,HDPI啊之类的,通通自动化输出,为你节省出更多的时间。

至于切图命名可以参考上面iOS系统的规范。
5.总结
很多时候UI的工作输出后是开发工程师提供参考,因此最好和和开发工程师进行沟通,了解他们的工作方式,标注完成之后宣讲你的注意事项,以更快捷高效的完成工作,并且最大限度的完成视觉高的还原。希望我们不仅仅只是一名作图的设计,还是一名懂得交互和产品的好设计,多积累多看好的设计,才能更大程度提高自身的设计功底。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc