在界面落地后,“标签栏”恰巧是在表现层层面向用户展现产品框架的最直接控件。
虽然设计好标签栏,也许依旧无法让你把控一个产品的体验走向,毕竟战略层、范围层、结构层也是很重要的。但如果框架层和表现层垮了,那用户体验一定是糟糕的,并且和你有最直接的关系。今天AAA教育郭老师就针对UI设计中标签栏总结进行简单的说明。
一、标签栏是什么?
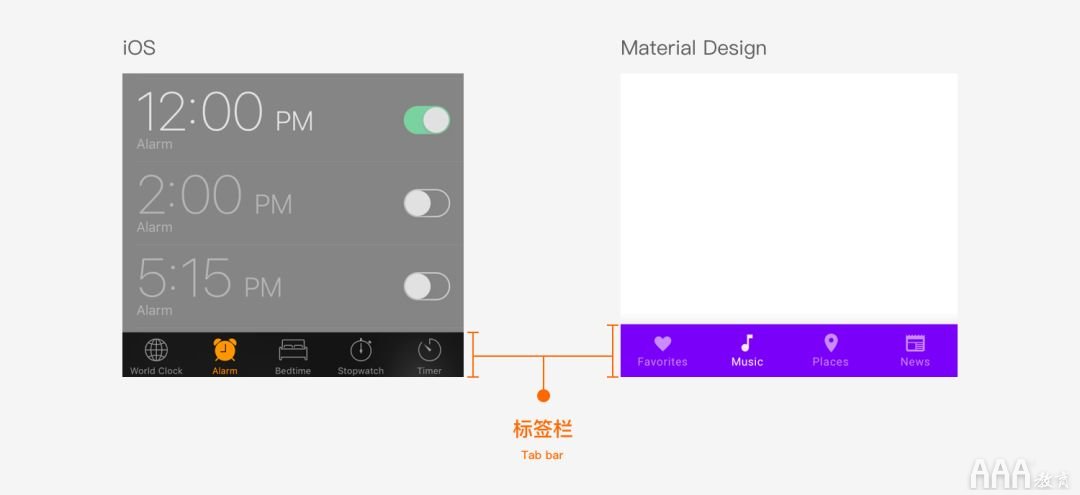
iOS 人机交互规范定义:出现在应用程序屏幕底部,并架构了多个屏幕之间页面内容切换的容器叫做“标签栏”(Tab Bar)。

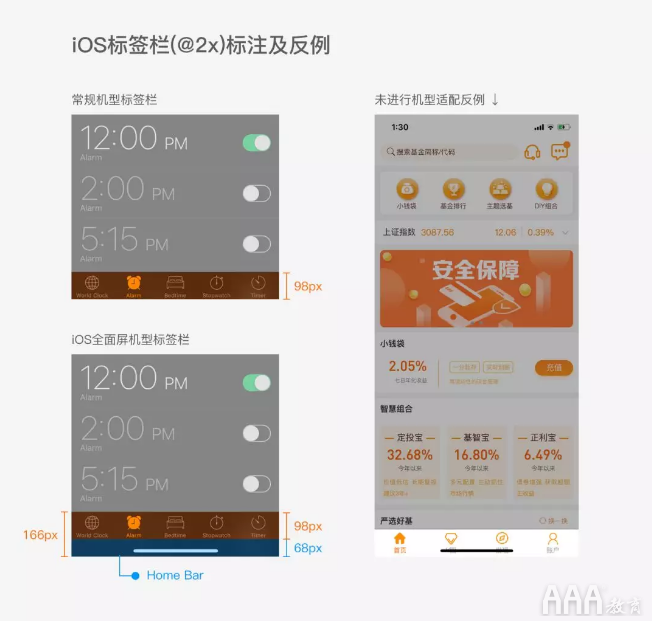
标签栏在任何目标页面中的高度是不变的,iOS 规定它的高度为98px(iOS @2x)。但因为 iPhone X 之后的全面屏手机引入了 Home Bar ,所以在进行界面适配的时候,请务必要加上 Home Bar 自身的68px高度。别让Home Bar遮挡标签栏中标签的展示,这会让两个控件发生操作手势冲突。

二、规范里告诉我们该怎么做
从 GUI 层面出发,标签栏的视觉规范可以总结为以下三大点:标签数量、标签排版和标签栏视觉分割。
2.1 标签数量
标签栏几乎是所有控件中,唯一一个有拉平顶级信息结构,并提供一次访问多个对等信息类别作用的控件。所以想要规避用户在使用你的应用程序时迷路蒙圈的话,请确保标签栏表现清晰、反馈及时。
为了让标签栏表现清晰,两个平台在规范里都对标签数量都给出了相同的建议:建议标签栏内的标签个数为3个至5个。因为标签过多,一是会增加产品结构的复杂性;二是会使每一个单元标签的可触空间降低,容易导致用户发生误触。
如果你因为产品结构非常繁杂,而硬着头皮胡来的话...其实 Material Design 也并不会把你怎么样啦...但在 iOS 在实施规范这一块可就强硬多了。
iOS 人机交互规范告诉产品设计者们:标签栏虽然可以包含任意数量的标签,但可见标签的数量会根据设备的大小(平板或手机)和方向(竖屏或横屏)而自适应变化。如果由于水平空间有限而无法显示某些标签时,最后的一个可见标签将被会被系统强行转换为“更多”选项,需要用户点击“更多”选项之后,系统才将在单独屏幕上的列表中显示其他被隐藏的标签。
所以如果你不想让系统强行更改你的产品交互方式,但你的产品框架又确实十分复杂的时候,建议你可以尝试使用分页标签或者导航抽屉等其他展现形式。
2.2 标签排版
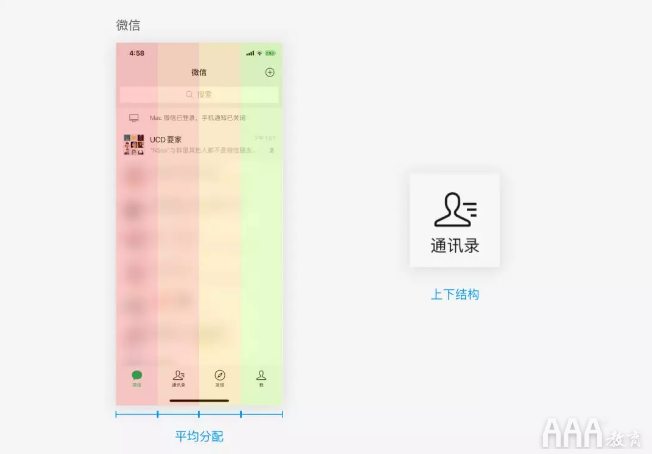
大家见得比较多的标签排版应该是:每个标签在标签栏中平均分配,且图标与标签文字采用上下结构。其实规范里还给了我们一些其他的排版样式规范。

2.2.1 Android 上的标签排版
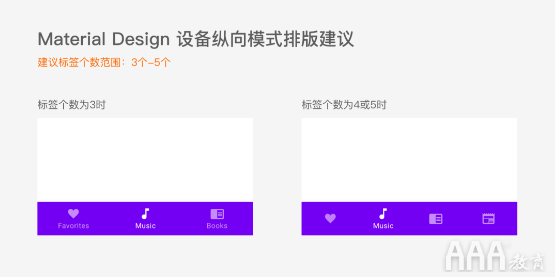
Material Design 建议,在移动设备纵向模式下,标签排版的方式应该由标签数量而定:
三个标签:所有标签都应该显示图标和标签文字,以上下结构呈现。
四个标签:选中的标签显示图标和标签文字,以上下结构呈现。未选中的标签建议仅显示图标,是否显示标签文字可自定义。
五个标签:选中的标签显示图标和标签文字,以上下结构呈现。未选中的标签仅显示图标,只有在如果空间允许的情况下,才显示标签文字。

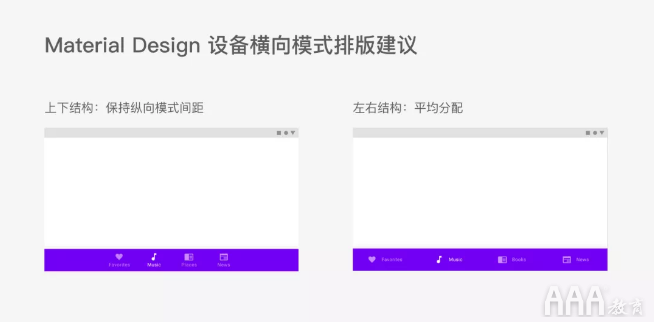
但如果应用程序可以在横向模式下展示,或支持平板设备时:
采用上下结构:沿用纵向模式标签个数规则,并且保留纵向模式下使用的相同间距,而不要在标签栏中平均分配。
采用左右结构:建议将标签平均分配在标签栏中。

除了标签分布上的变化,Material Design 在屏幕纵向模式和横向模式上没有再定义更多的变量值了,不管是哪一种屏幕模式下,标签栏的高度和标签图标大小都是固定值。这一点和iOS有着非常大的差异。
2.2.2 iOS 上的标签排版
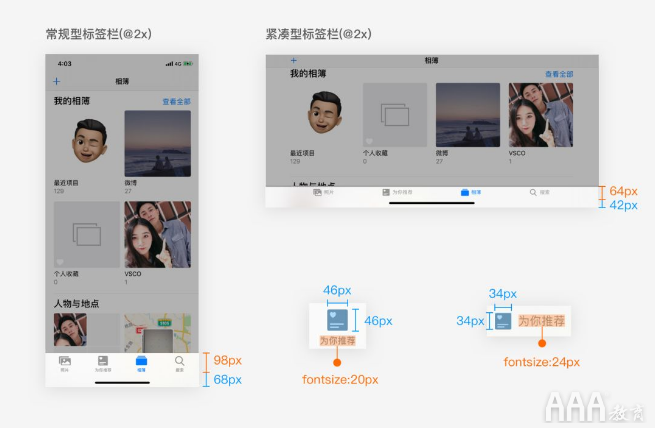
iOS 在标签排版上的规范相对统一。在移动设备纵向模式下始终采用“图标+标签文字”上下结构形式;横向模式下始终采用“图标+标签文字”左右结构形式。不会像Material Design 那样,需要根据不同的标签数量发生标签文字显隐变化。
但是标签栏高度以及元素的大小都会随着屏幕模式发生改变。
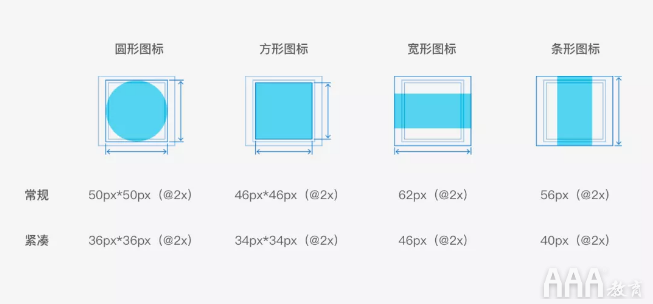
iOS 将移动设备纵向模式下的标签栏称之为常规型、横向模式下的标签栏称之为紧凑型。图标大小规范与示例标注分别见以下图:


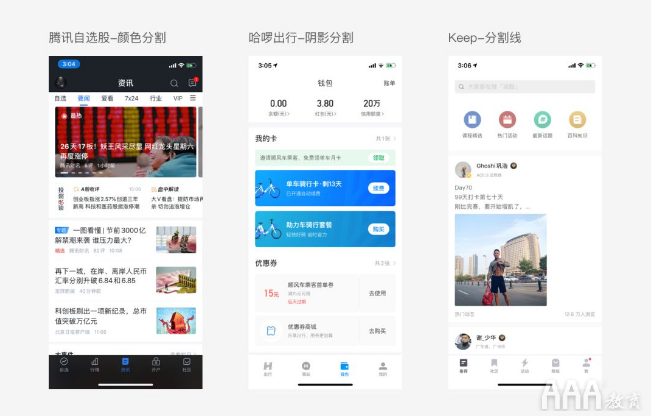
2.3 视觉分割
缺少视觉分割会让用户分不清标签栏与内容界面,它们看起来会更像一个平级。对用户视觉区分内容主次其实是不友好的。
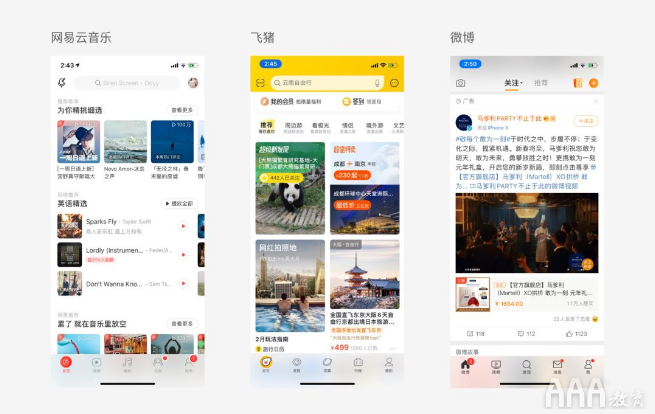
为了帮助用户进行标签栏与内容区域的视觉分割,iOS 的标签栏是带有毛玻璃效果的,虽然这会消耗一部分运行性能,但国内许多应用程序还是沿用了这个效果。

标签栏毛玻璃效果
安卓原生是不支持毛玻璃的,所以 Material Design 建议使用颜色分割。当然,国内的众多应用程序,也早已探索出了许多其他的视觉分割形式。

三、总结
标签栏是向用户展现产品框架的关键控件,连接着整个产品最重要的顶层信息,而所有的功能分支又都是镶嵌在一个一个的顶层页面中的。所以一旦选择了采用标签栏来承载产品框架信息,就一定要确保用户不会因为设计者的失误,而在使用产品的过程中产生挫败感。
标签栏不论从视觉层面还是交互层面剖析,都有很多可以探索的点。我先从整体入手,由平台规范切入,带大家先了解标签栏。
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc