别无他话,今天就和大家聊一聊设计宿敌——按钮设计。按钮的设计看似简单,其实按钮的功能不同,设计形式上也会有差异,今天AAA教育郭老师就针对按钮的场景分析,对按钮进行全面的解析。
按照功能性分类,按钮主要包括行为召唤按钮、悬浮按钮、标签按钮、表格按钮、开关按钮,其功能不同设计方式也不同,我们一起来看看吧~
01
行为召唤按钮
行为召唤(Call To action,CTA)按钮的目的是通过设计诱导或激励用户点击,从而实现产品的诉求。主要包括诱导购买、订阅关注、利益诱导、文字诱导这四种。
1、诱导购买
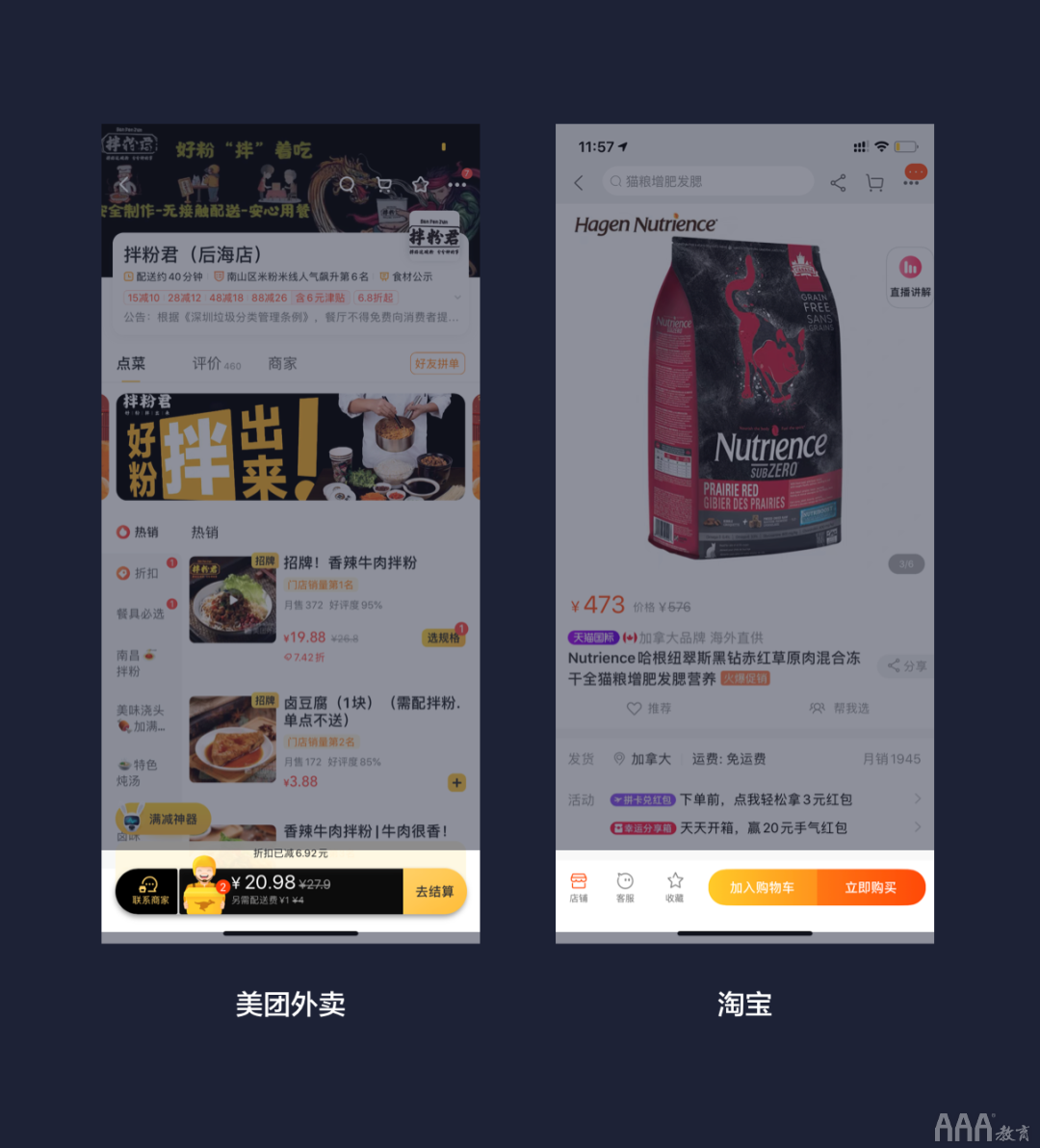
当行为召唤按钮的目的是诱导用户购买时,按钮设计在颜色、形状、样式上都要突出,让按钮一眼看上去就知道按钮的用途,如下图:

美团外卖采用左黑右黄进行对比,全圆角的设计更有亲和力,增加了投影和外卖小哥的形象,以及购买数量,加上价格诱导,用户可以直观看到优惠了多少钱,促进用户进行下一步操作。
淘宝详情页的“加入购物车”和“立即购买”是一个组合按钮,在颜色、形状、样式上都进行了突出,让用户一眼就看到。
2、订阅关注
当行为召唤按钮的目的是订阅关注时,重要程度低于诱导购买,我们在设计的时候也要注意一个问题:用户关注重要,还是用户阅读内容更为重要?
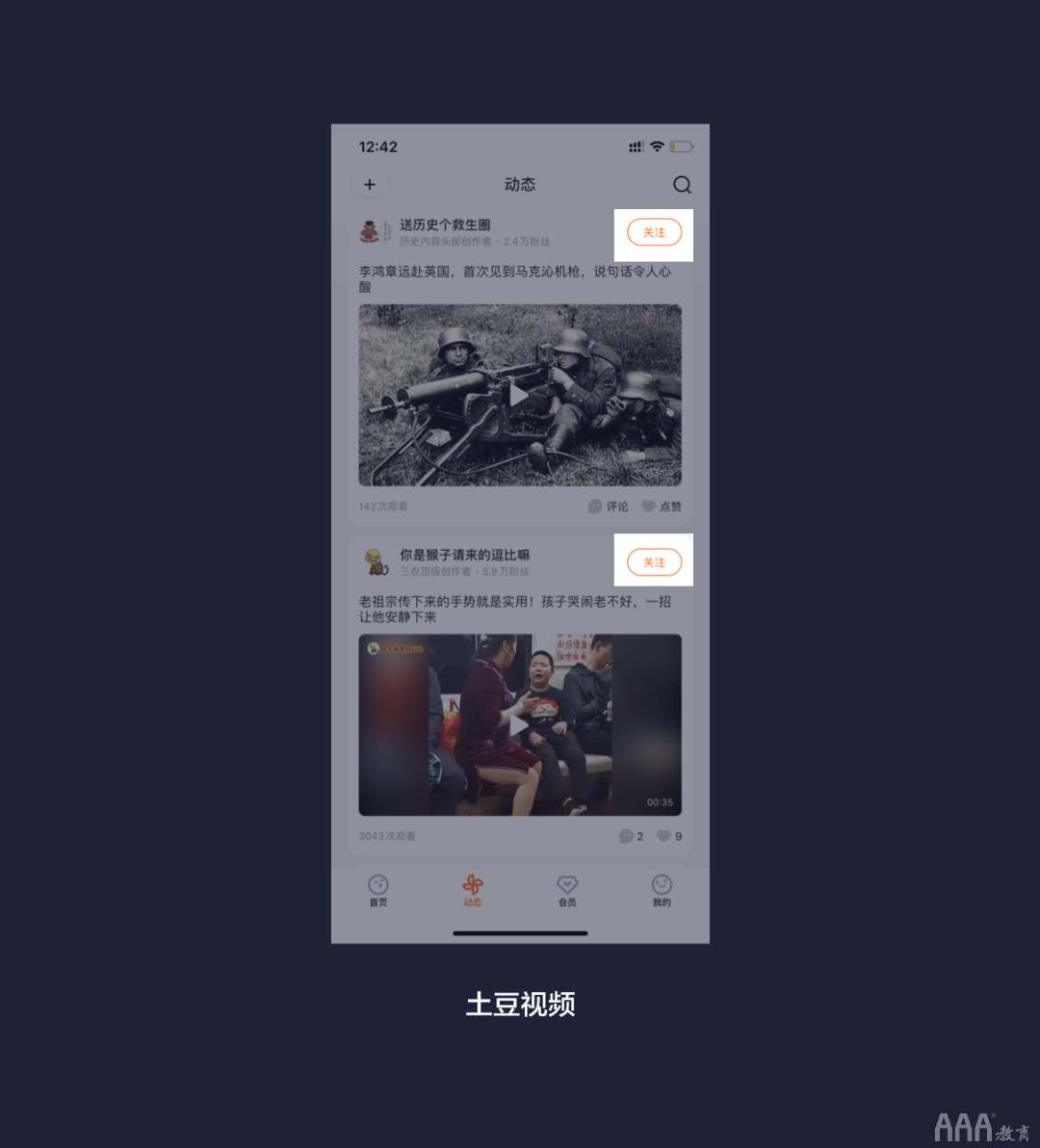
当关注按钮重要时,需要强化按钮的设计,主色填充,可添加图标进行诱导,在视觉上,与内容形成强烈的对比。
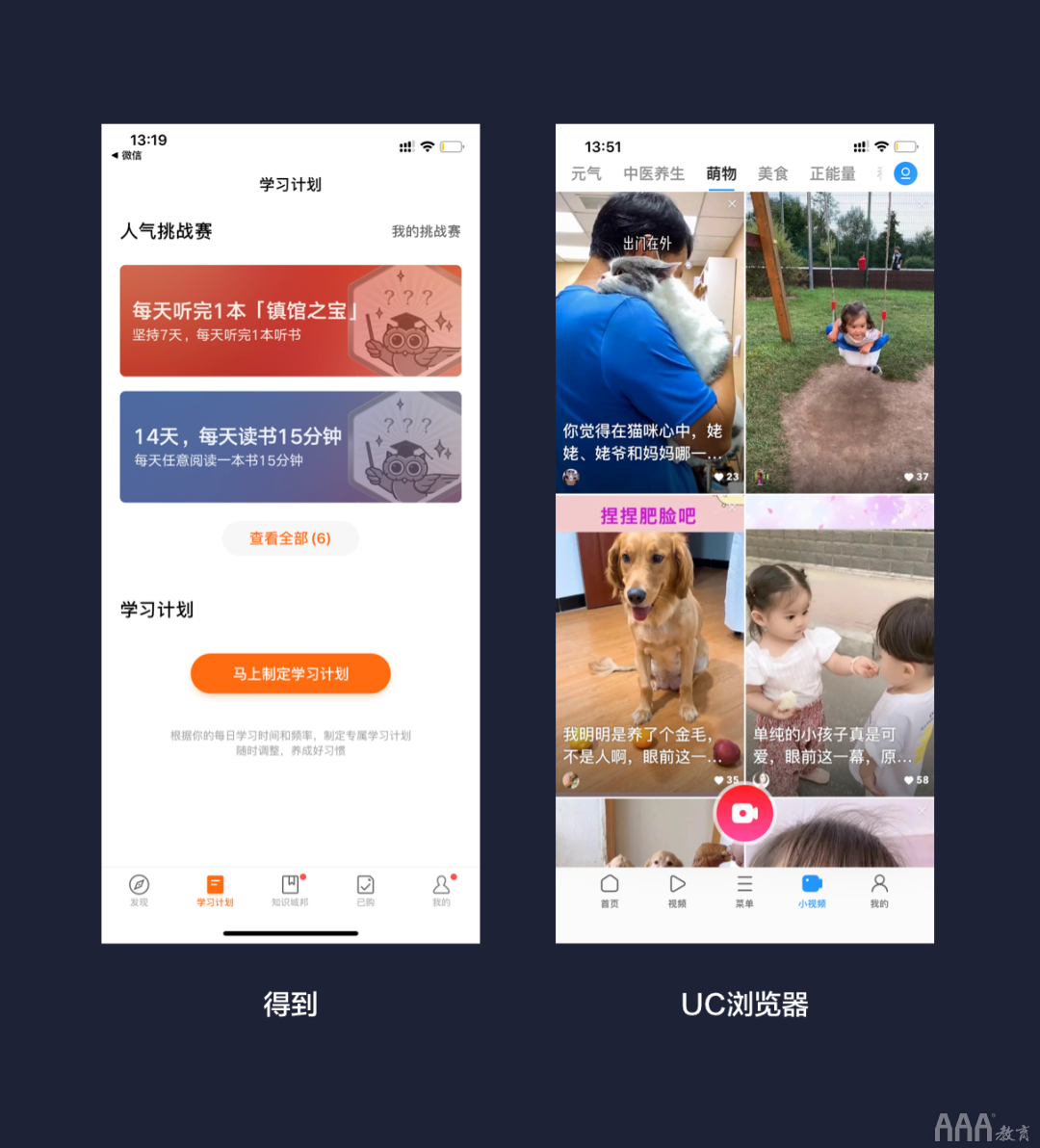
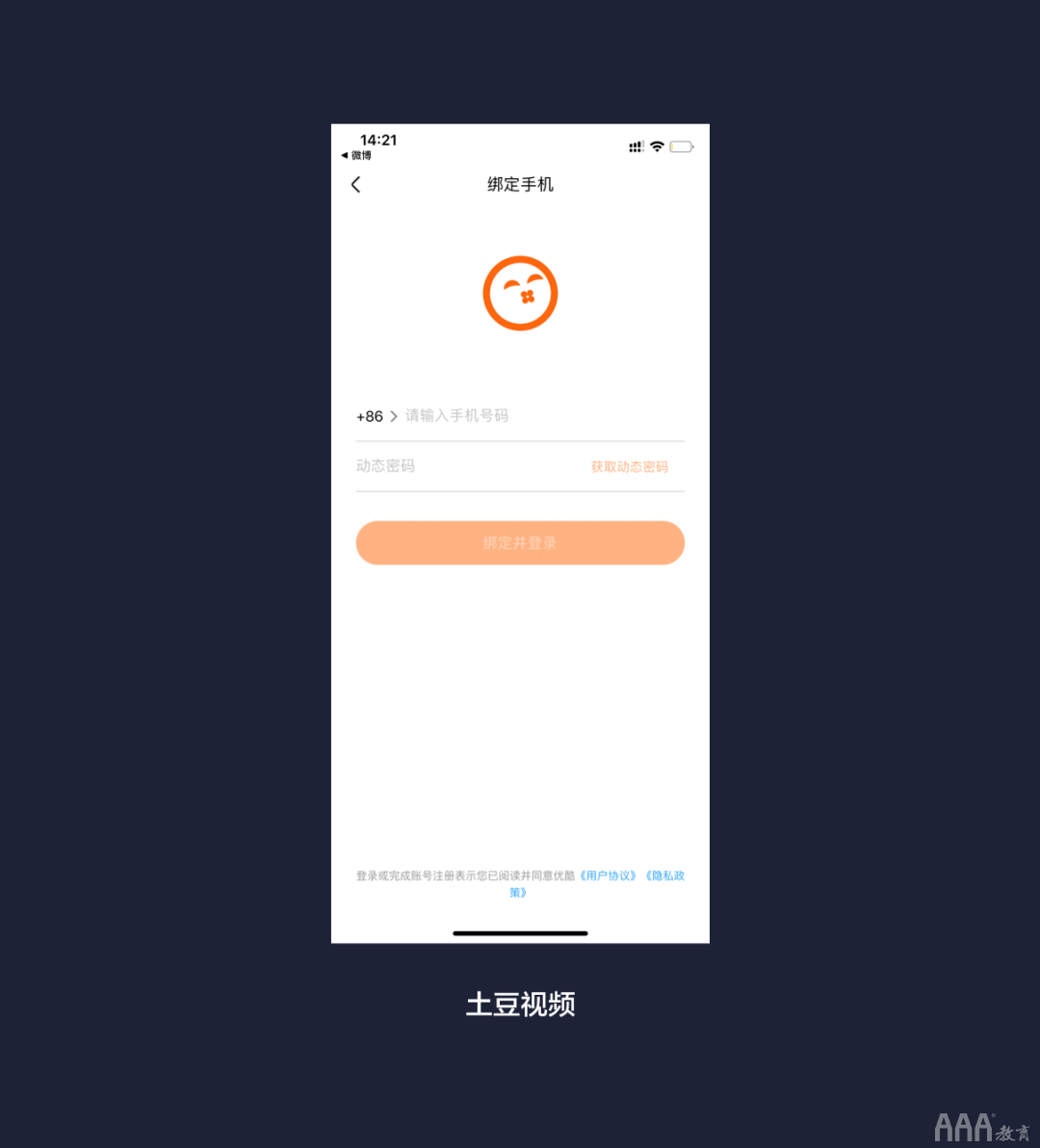
当内容重要时,需要弱化按钮的设计,让按钮和界面更加融合,例如土豆视频:

3、利益诱导
当行为召唤的目的是利益诱导时,可以考虑在颜色、形状、图标、诱导文字等方面设计,引导用户点击,如下图所示:
大众点评为了突出赚积分按钮,采用了色块设计的样式。

腾讯doki打榜页面冲榜的重要层级最高,因此在设计时不仅采用了色块、加入了动效图标,同时还加入了诱导文字,让按钮更明显,诱导用户点击,其他按钮则采用描边样式弱化处理。
4、文字诱导
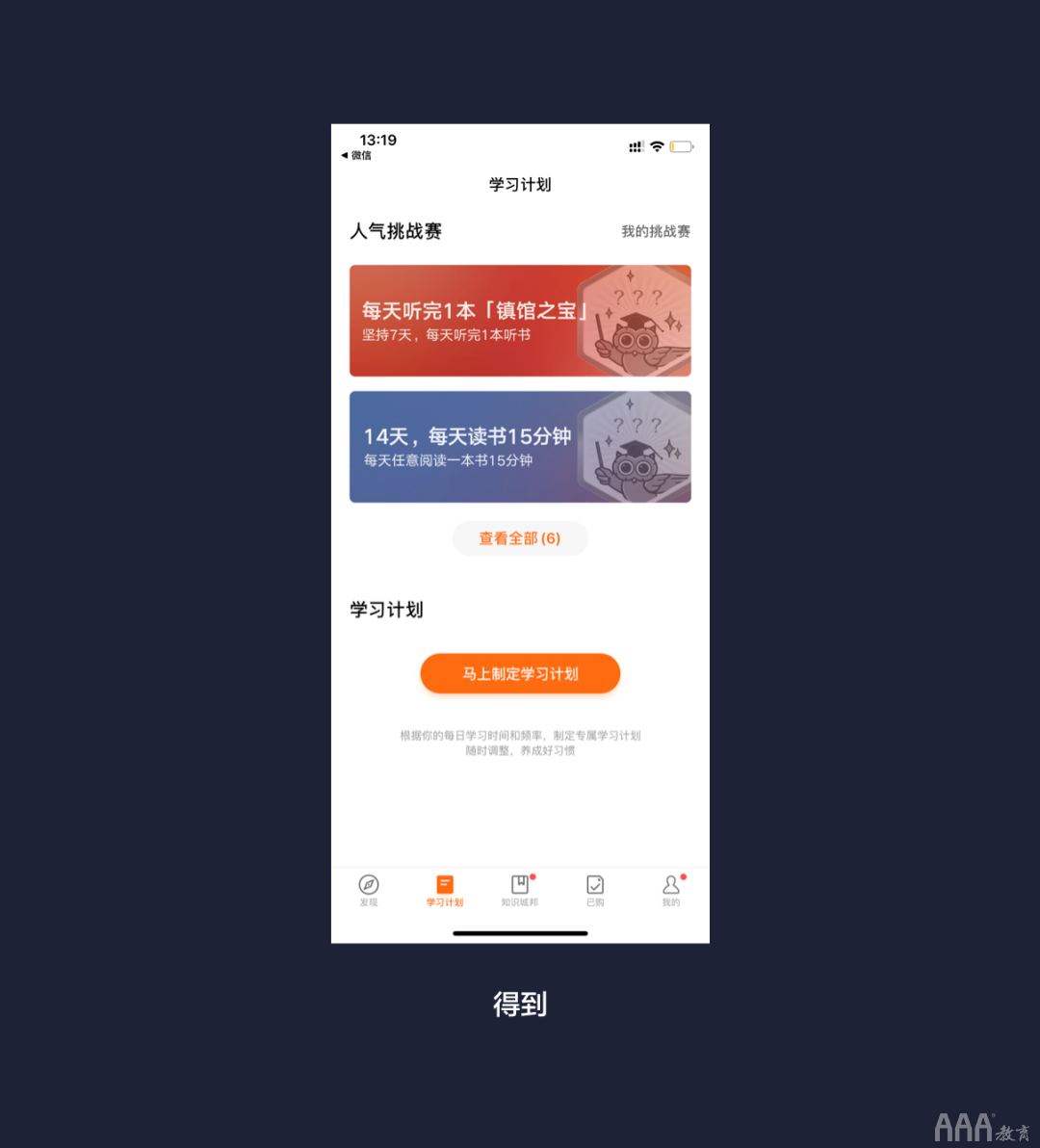
文字诱导简单来说就是通过文字,诱导用户进行下一步操作,多用于空页面、活动页面中,因此在设计时采用简单的色块填充即可。如果该页面为活动页面,也可增加渐变或投影样式,让按钮更有空间感,进而突出按钮,如下图所示:

得到的“学习计划”界面为空时,为了促进用户进行下一步操作,它的按钮文字“开始制定学习计划”直接诱导用户制定,同时其按钮采用重要程度较高的色块加投影的方式,诱导用户点击。
02
悬浮按钮
悬浮按钮是Android应用中最常见的一个控件。不过随着Android和iOS规范的不断融合,在iOS中也经常会看到各种各样的悬浮按钮。
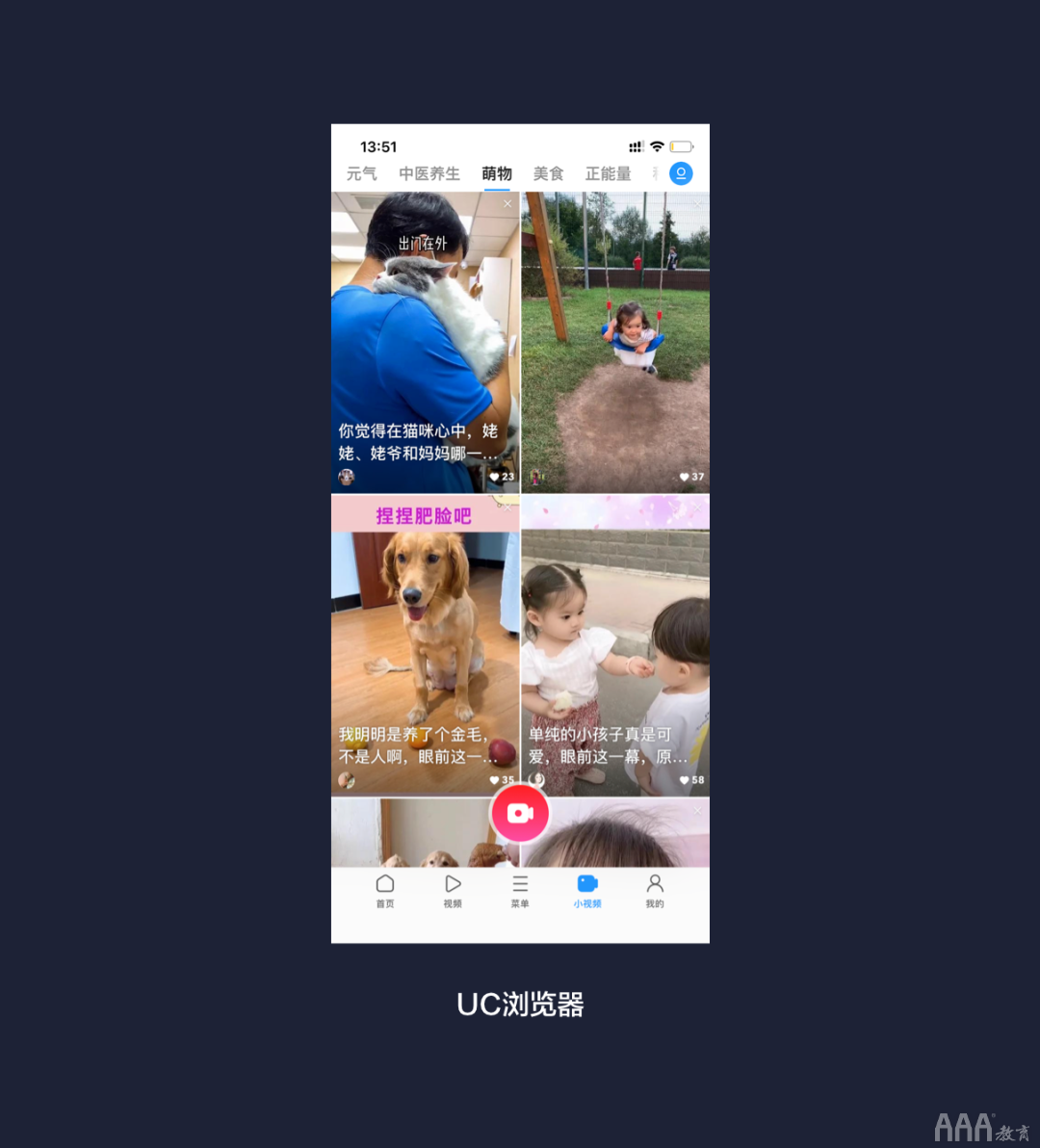
在设计上悬浮按钮应该采用显眼的颜色,以抓住用户的注意力,同时它应该是积极正向的交互,例如创建、分享、探索等,如下图所示:

UC浏览器的悬浮按钮具有很强的提示作用,点击按钮即可呼出对应发布视频的功能。
03
标签按钮
标签按钮往往呈多个出现,在使用时可以看成一种筛选条件,采用该设计方式可减少用户操作步骤,提高操作效率。
不过标签的重要程度仍然较低,在设计时需要弱化处理,如下图所示:支付宝投保页面,为了帮助用户快速做出选择,采用了标签的设计方式。由于其重要程度不及“我要投保”高,因此在设计时默认用描边处理。

04
表格按钮
表格按钮是由一个白色网格加文字组成,从视觉上看和页面融为一体,特别不突出。因此多在个人中心设置页面想要弱化按钮的情况使用,如下图所示:

微信设置界面的“切换账号”和“退出登录”由于不是核心操作按钮,同时为了和界面表格协调,设计时采用表格按钮将其弱化处理。
05
开关按钮
开关按钮是两种相互对立状态间的切换,多用于功能的开启和关闭。当按钮开启后可能还会带来其他的相应操作。开关按钮多用在设置界面,但是也有很多App将其用到其他界面中,减少操作步骤,提高操作效率,如下图所示:

06
按钮设计要点
上面总结了五大功能按钮的表现形式和使用场景,此外,要设计出一个引导性好的按钮,还需要重视一些细节,例如颜色、形状、状态、位置等。
1. 颜色
颜色是最容易感知到的对比方式,不同的颜色会给用户不一样的心理预期。
在设计时,按钮颜色主要有主题色、强调色、辅助色。
主题色多用于需要强调的行为召唤按钮、悬浮按钮、开关按钮中;
强调色多用于需要拉开主次关系的按钮组中,一般采用主题色的对比色彩或者邻近色;
辅助色多用于默认状态或不可点击的状态中,如下图所示:

得到的“学习计划”按钮直接采用主题色,不仅可以起到很好的强调作用,同时和界面风格也比较协调;UC浏览器小视频的拍摄按钮采用对比色玫红色渐变来强调,引导用户拍摄小视频。
2. 形状
在设计按钮时,需要根据整个界面风格设计合适的形状,主要有直角、小圆角、全圆角、异形四种样式。
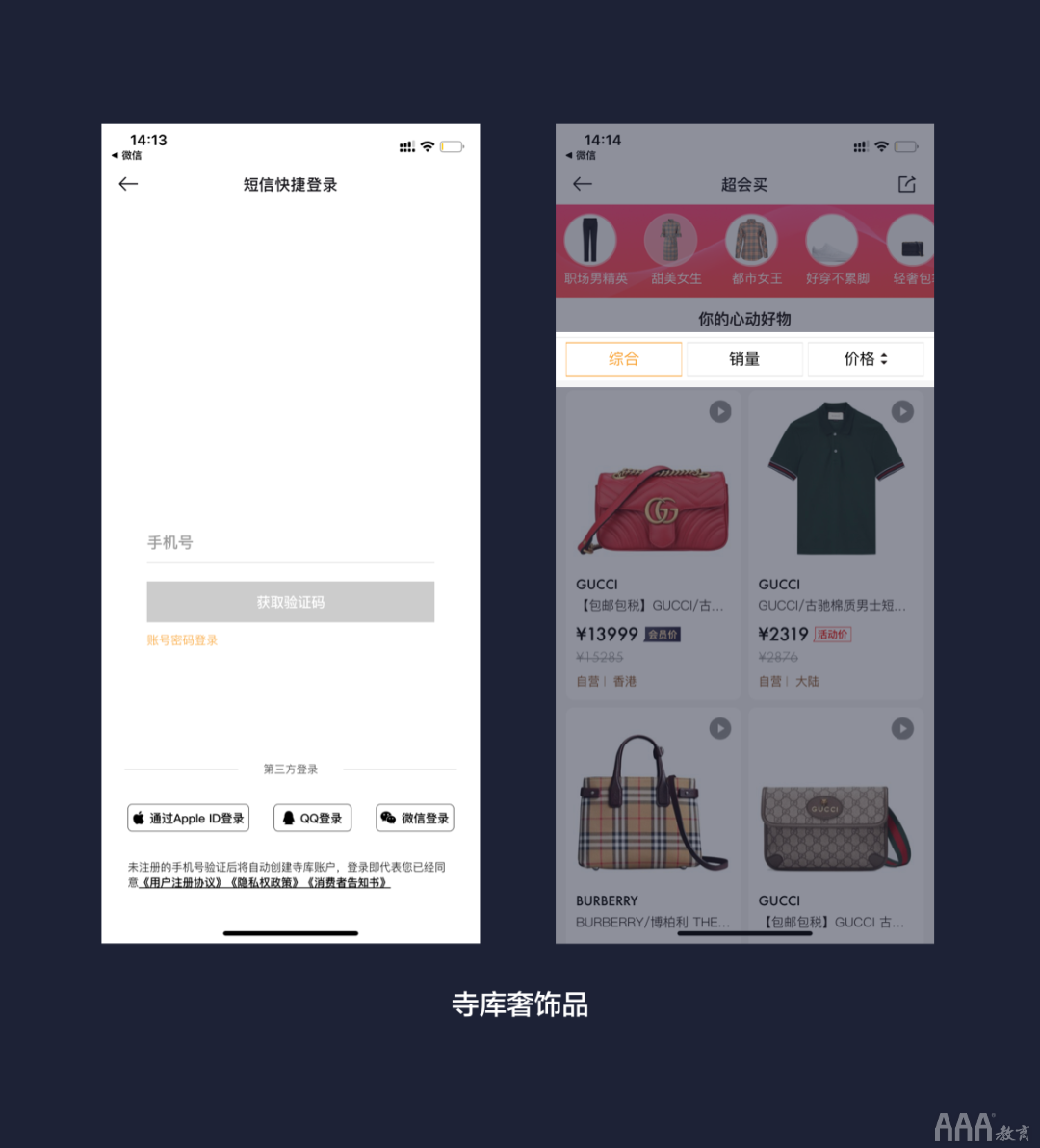
直角的含义:严谨、力量、高端。适用于金融类、奢侈品类产品中,让产品给人严谨、安全、高端的感觉。例如寺库的按钮设计,寺库是奢侈品类电商,它的按钮采用直角设计,刚好可体现奢侈品的高端性。

小圆角的含义:稳定、中性。适用于用户跨度较大的常规类产品中。例如微信的按钮设计,微信的用户群体上到七八十岁,下到几岁,其年龄范围广,因此采用稳重的小圆角较为稳妥。

全圆角的含义:活泼、年轻、安全。适用于儿童类、年轻类、娱乐类、购物类的产品中,提升亲和力,拉近用户的距离。例如土豆的按钮设计,土豆短视频用户群体年轻活泼,因此采用全圆角较为适合。

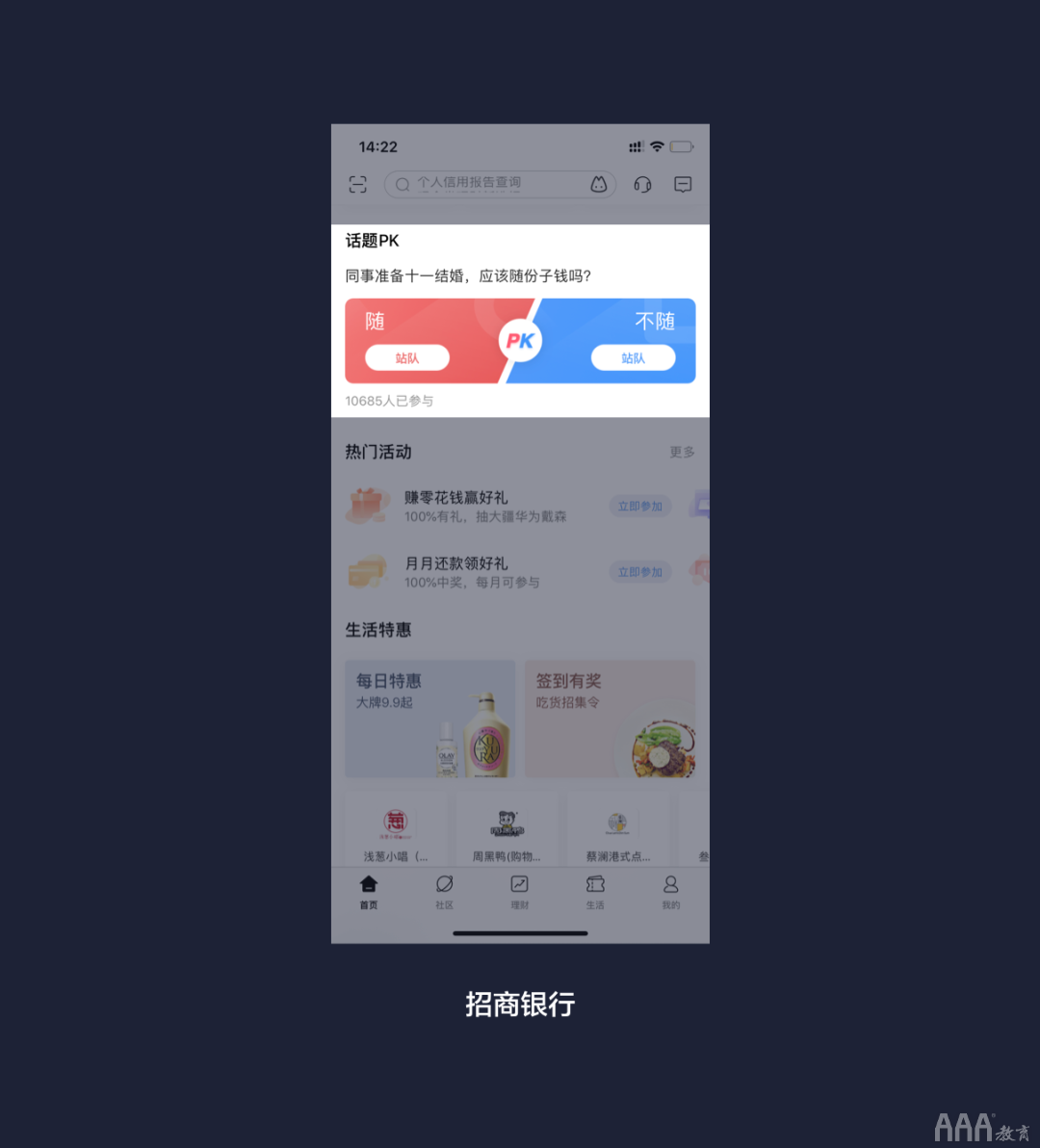
异形按钮的含义:不稳定、活泼、另类,适用于需要用户做出选择的场景中。例如招商银行话题PK就是采用的异形设计,会给用户不稳定和另类的感觉,从而引导用户参与。

3. 状态
移动端完整的系统按钮可以分为正常状态、按压状态、禁用状态。
其中,正常状态(包括加载状态)展示的是App的主色;按压状态在正常状态的基础上叠加15%的黑色;禁用状态一般是灰色或者将正常状态的透明度降低至45%,该状态多用于提交表单按钮,例如登录、注册、转账等。
4. 位置
位置往往对主操作按钮较为重要,在设计时需要以引导用户、方便用户点击为目的。主操作按钮的位置主要有三种,即固定在底部、页面跟随、将希望用户操作的按钮置于按钮组右侧。
07
划重点
1、行为召唤的目的是诱导购买时,按钮的设计不管从颜色、形状还是样式都需要突出。让按钮看上去可点击,让用户进来第一眼就能知道该按钮的用途。
2、当行为召唤的目的是点击按钮时,按钮需要强化处理,例如采用主题色、强调色、添加图标等方式;当目的是浏览内容时,按钮可弱化处理,例如按钮采用浅色、灰色。
3、提交表单按钮可分别设计正常、禁用状态,避免用户错误操作。
4、当需要用户快速操作时,将主操作按钮固定在界面的底部;按钮组中希望用户点击的按钮则置于右侧。
5、好了,今天的分享就到这里了,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc