大家好,图标在UI设计中占了一席之地,不同风格的图标会影响页面整体风格效果。前面2篇文章分别介绍了《线性图标》、《面性图标》,今天AAA教育郭老师跟大家分享一下线面结合图标的一些设计样式。
线面结合图标相较于前面2种样式更加丰富、富有趣味性。
这里总结出了以下几种类型:
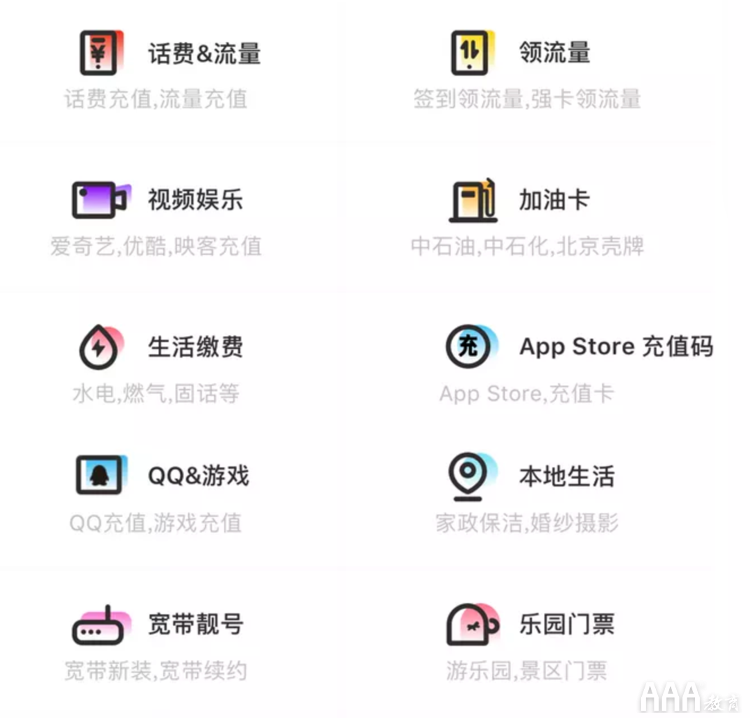
1、黑色线性边框+渐变色内部填充

2、黑色线性边框+彩色错层填充


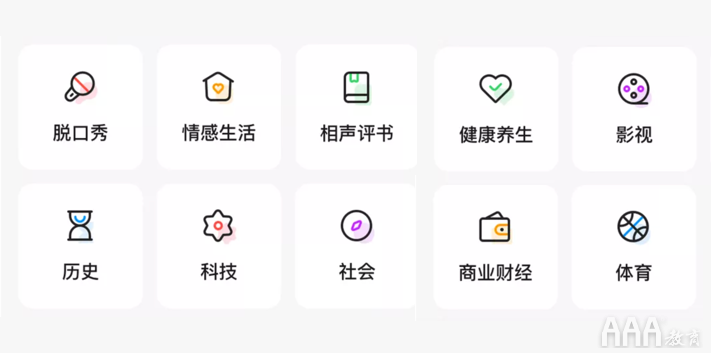
3、黑色线性边框+彩色内部线条+圆形点缀

4、黑色线性边框+彩色内部线条+错层投影点缀


5、黑色线性边框+彩色面性局部替代


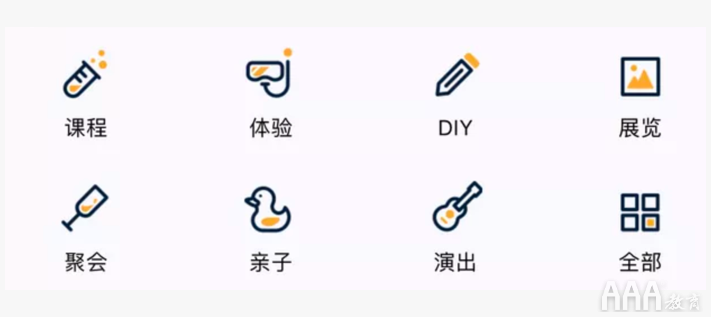
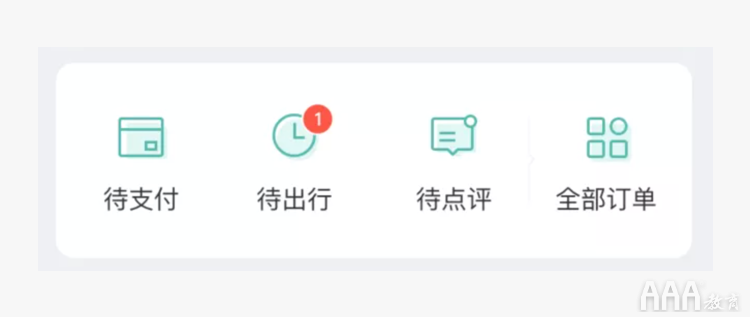
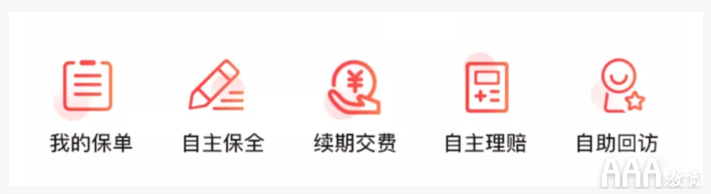
6、彩色线性边框+纯色错层内部填充


7、彩色线性边框+同色系错层投影点缀

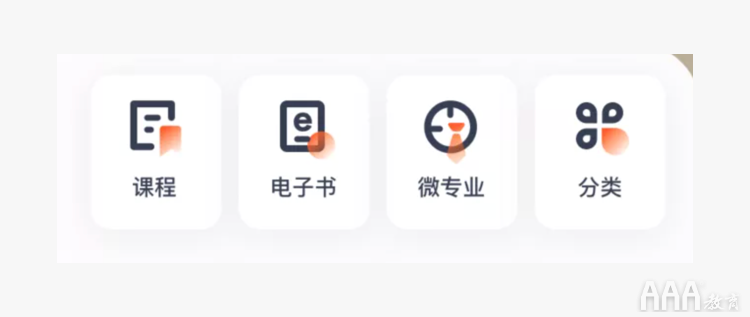
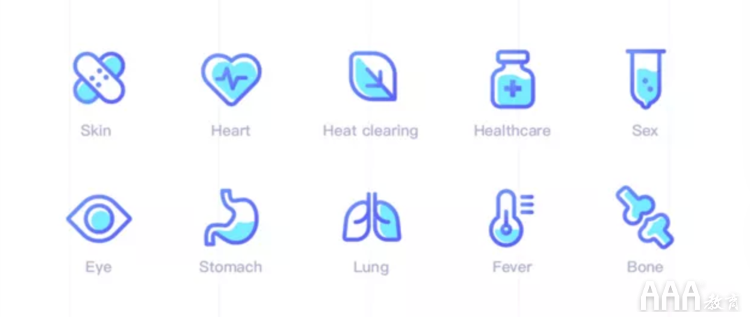
8、渐变色线性边框+渐变圆形点缀

9、渐变色线性边框+彩色面性局部替代

10、渐变色底板+白色线条图标

好了,今天的分享就到这里了,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc