相信很多小伙伴们在日常使用APP的时候经常会弹出一个小窗口,比如:软件版本更新、逛商城弹出优惠券、签到等等。那么大家对弹窗了解吗?今天AAA教育胡老师就和大家聊聊弹窗那些事儿。

弹窗的官方定义中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。弹窗又称为对话框,是App与用户进行交互的常见方式之一。
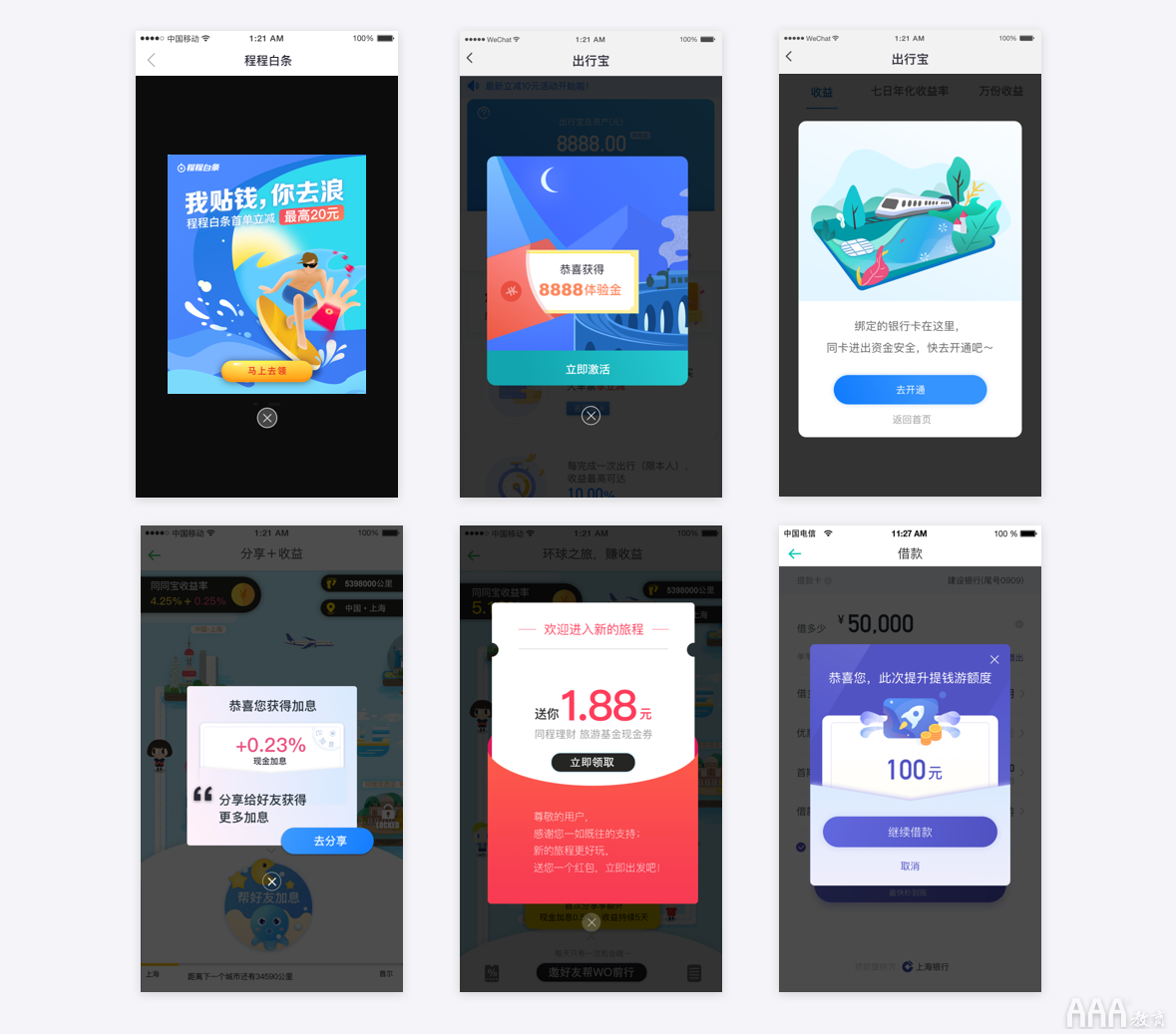
弹窗在交互中一般分为两种形式:模态弹窗与非模态弹窗
模态弹窗——模态弹窗会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作;非模态弹窗则不会影响用户的操作,用户可以不对其进行回应,非模态弹窗通常都有时间限制,出现一段时间后就会自动消失。
非模态弹窗——非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。
两者的区别就是在于需不需要用户对其进行回应。
模态弹窗的优点
苹果的设计规范中对模态的定义是:帮助人们专注于一个独立的任务或一组紧密相关的选项,确保人们收到关键信息,并在必要时采取行动。
因为模态弹框的这些特点,很多情况下使用非常有效。首先,因为处于独占模式,弹框能够迅速抓住用户的注意力;其次,层级清晰,半透明遮罩能让用户感觉自己没有离开原页面,清楚当前在哪里,接下来要做什么;其次在当前页面弹出可以避免二次页面加载和跳转,能够快速向用户展示信息。

模态弹窗缺点
任何事物都是有两面性的,正是因为模态弹窗有这样那样的优点,所以,一旦使用不恰当将对用户体验造成很大的影响。
1. 模态弹窗打断了用户的基本操作。
好的用户体验会在用户没有察觉的情况下引导用户进行完成目标。但是模态弹窗就恰恰相反,用户需要主动去处理弹窗,否者就会影响下面的操作。
2. 模态弹窗可能会屏蔽内容的上下文。
移动端屏幕尺寸有限,虽然停留在当前页面,但弹窗也占据了页面很大一块主要部分,而突然出现的弹窗可能让用户忘记了刚才的内容,呗遮挡的信息也可能正好与弹窗内容有很强的关联性。

弹窗设计原则
弹窗按照功能可以分为:系统提示、操作反馈、用户引导、信息输入、广告通知等。不同的弹窗类型适合不同的设计方法,对用户的作用也相差甚远。设计师工作中需要根据目的和场景选择合适的类型。
有些APP特别喜欢用弹窗,但当弹窗频繁出现时,过多的打断用户的操作可能会引起用户烦躁并习惯性的关闭,而被完全忽略。如果当真出现紧急情况需要用户交互或者反馈时就可能出现一些意外。
并不是所有的弹窗设计都会被用户接受,特别是广告类弹窗常常会被用户所厌恶。我们在使用弹窗的时候要尽量克制,要考虑信息内容的必要性和目的性(商业推广或者增值服务等目的),来选择是否使用弹窗和使用哪种方式和样式的弹窗。一旦选择使用弹窗,请尽量少用,一般情况下都把弹窗的层级控制在只有一级(即关闭了一个弹窗后不会马上出现新的弹窗),接连不断的出现弹窗只会增加用户想要卸载App的欲望。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc