如果你觉得你的 UI 设计起来很无聊,想让它看起来更加有趣,其实是有很多相对通用的方法。这些方法大都不算复杂,稍加调整,总会有不俗的效果。如果你想试试,不妨试试加入图标和表情符这些赋予UI 以个性,今天AAA教育武老师就为大家分享UI设计中表情符的小妙用。

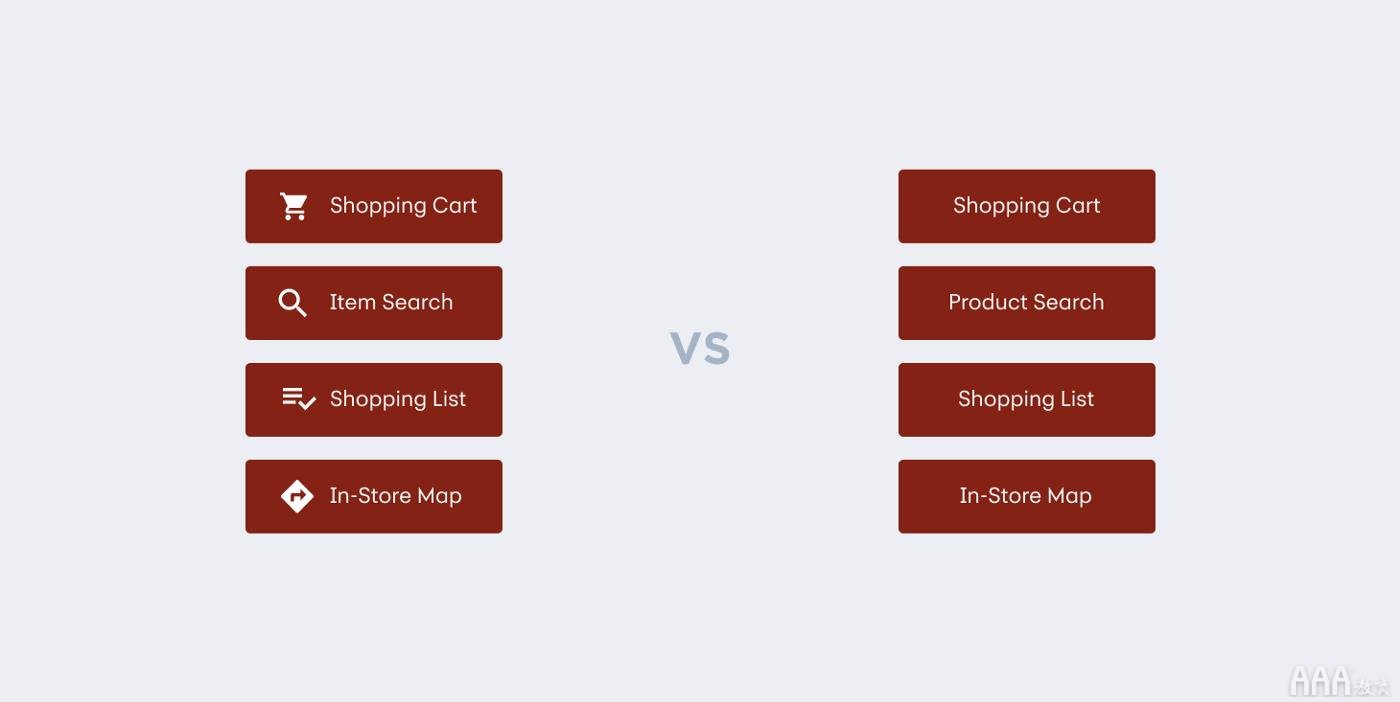
添加表情符和图标能够让你的设计更加一目了然。看到放大镜图标,你会立刻意识到点击这个图标能够搜索。
比如 Pieter Levels 对于他的网站 NomadList 的设计,其中使用表情符让它更加富有吸引力,更加友好。这使得你的 UI 更加具有视觉吸引力,更加简单有效。
除此之外,需要注意两件事情,一是不要用得过多,二是不要重新发明轮子或者「过于创新」地使用它。尽量让它有趣,而不是让人感到恼怒,「+」就是添加,购物车图标就意味着购物车,齿轮图标就是设置,这些约定俗成的就不要动了。
下面是一些获得图标的表情符号的来源网站分享:
Emojione
免费图标包素材的站点,汇集了很多优质的icon素材,设计师可以自由下载使用。海量免费矢量图标库;免费矢量图标SVG,PSD,PNG,EPS格式或图标字体。
Icons8
Icons8 提供大量免费插图素材,使用者无需注册即可下载。免费方案在使用插图时必须遵守授权规定,标示出处并连回原网站,中文界面在操作上更简单。
BoxIcons

Boxicons是一个精心设计的开源图标集,拥有400多个图标。 它旨在丰富您的网站/应用体验。
Feather
Feather 是一个免费开源的简单而美丽的ICON图标集合,由Cole Bemis制作,主要设计的使用范畴为应用系统、媒体控制、位置、天气、箭头、徽标等,可在移动端应用开发的时候使用,图标格式为SVG。
Material

Material是一个由开源代码支持的设计系统,可以帮助团队构建高质量的数字体验。每个符号都有五个主题以及一系列可下载的大小和密度。也可以作为git存储库使用。图标字体对于Web项目,最好的格式是我们易于使用的图标Web字体。图标免费供所有人使用。但注意不能商业。在Apache许可版本2.0下可用。
提升UI的细节感、视觉感、体验有很多技巧,带着目标来进行设计,有方向了总会有提升的方法。今天提供的这些方法,是相对通用的提升法则,不过,还有一些更加具体、更加细致的技巧,持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc