如果操作正确,则一页格式可为您的用户提供简单但功能丰富的体验,而无需浏览页面和链接。本文AAA教育的武老师就对UI设计灵感激发进行分享讲解。
前提很简单:将网站的所有(或大部分)资产(从文本到图形再到导航按钮)都保留在单个页面上。希望用户上下滚动(或使用导航按钮)来查看您的网站。
我们想向您展示一页网站的更多出色示例,以帮助启发您自己的设计,然后为您提供一些在InVision Studio中构建自己的优秀技巧。
10个迷人的单页网站,激发您自己的灵感
以下是一页网站的10个出色示例。使用它们来激发您自己的设计,或者干脆讨价还价。
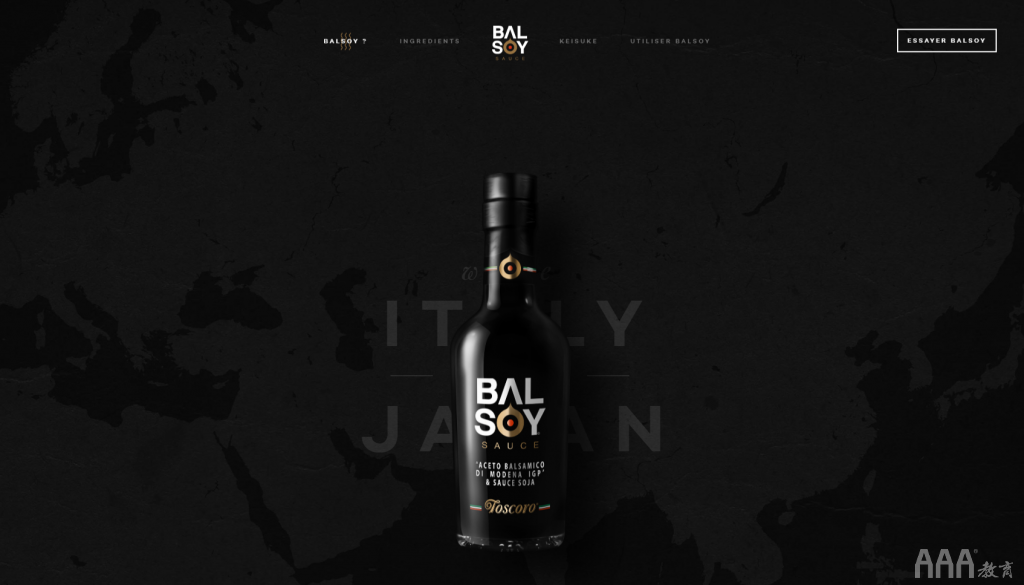
1. Balsoy

Balsoy利用顶部的固定菜单栏来帮助用户轻松浏览其精简的一页网站。当用户向下滚动时,将向他们显示提供有关其产品的信息的部分。每个部分都通过滑动动画过渡到下一个,这使它保持了乐趣。
2.史诗
Epic为您提供来自才华横溢的作家的真实,引人入胜的故事-它们全部显示在一页的网站上。使用页面顶部的锚点链接,用户可以通过单击按钮或向下滚动来找到所需的确切信息。
每个故事都带有生动的图形和简短但引人入胜的简介。布局简单,允许用户滚动浏览并选择故事,例如数字图书馆。尽管每个故事都是其自己的子页面,但我们确实将其作为一个示例,将网站的大部分内容放在该单个易于浏览的页面上。UI设计图形。
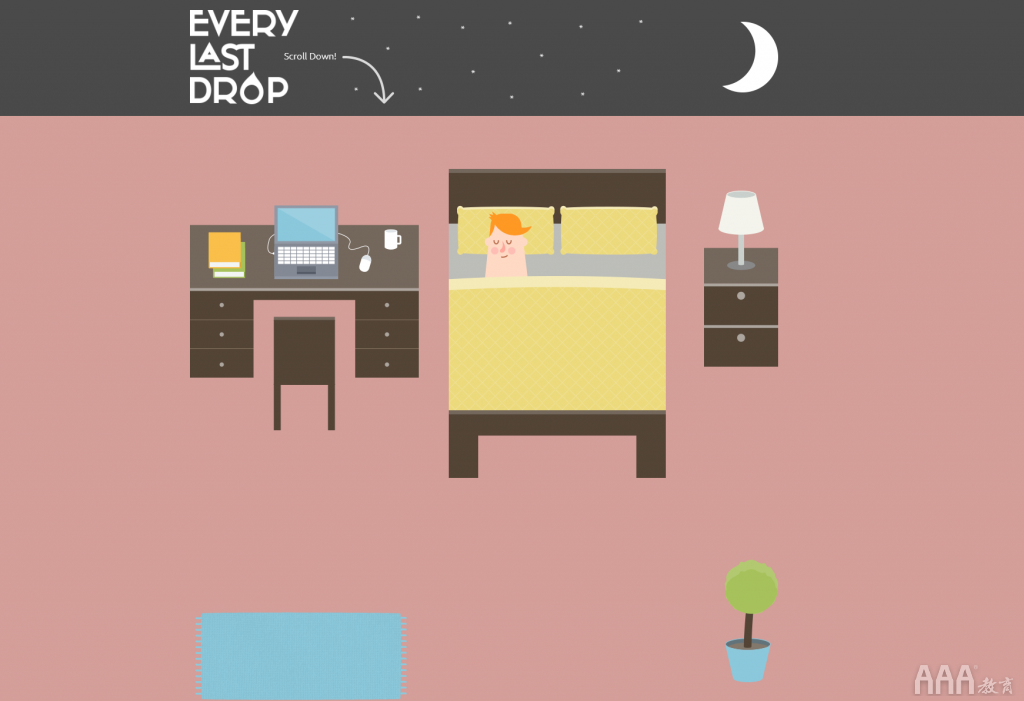
3.最后一滴

每个最后一滴都是由Waterwise的人们提供给您的单页网站,这是一家总部位于英国的非营利性组织,致力于向人们宣传用水量及其减少用水量的重要性。当用户向下滚动时,他们将经历一天的典型英国公民生活,以及每天消耗的大量水。
该网站使用动画和独特的滚动技术来吸引游客,并向他们展示减少用水的重要性。这是一页纸上非常有创意的作品,并提供了令人难忘的教育经历。
4.伊恩·恩德斯
伊恩·恩德斯(Ian Enders)是一位软件工程师,也是一个精彩的一页网站的创建者。
无需滚动即可了解Enders的生活101。在第17行的末尾,所有您需要了解的内容都已阐明:他编码,他有经验,他有简历,而且他(用他自己的话来说)是“钩针编织的老人”。
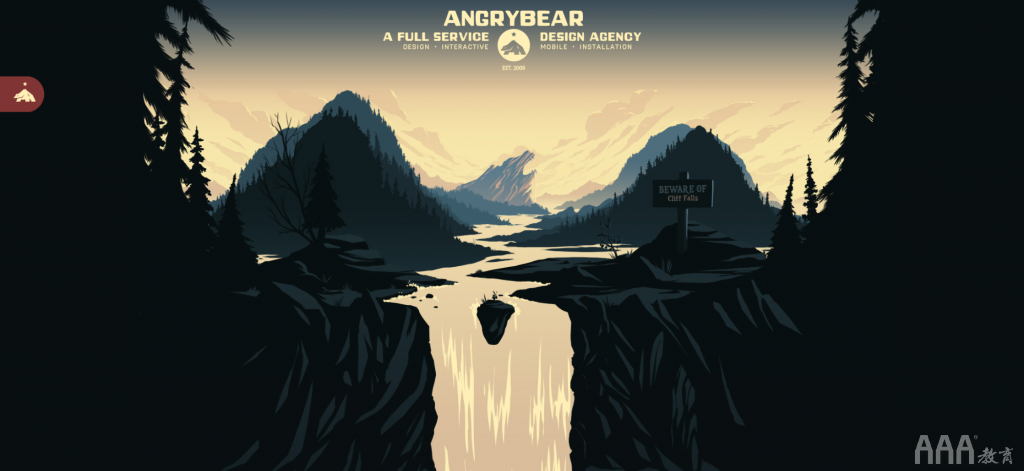
5.愤怒的熊

设计公司Angry Bear使用了一个漂亮的以自然为主题的一页网页,包括左侧的浮动汉堡包菜单(或者hamBEARger菜单?好吧,我会停下来……),以便于浏览整个页面。
设计用户UI/UX设计元素和创造力时会感觉到深度和范围,当他们向下滚动瀑布进入下方的森林时。
6.牧师的危险
Reverend Danger是来自同名数字代理商的有趣且互动的单页网站。
使用顶部的滚动条,用户可以在两种不同的主题之间进行选择,以体验他们的网站体验:尊敬,更加被动和平静。和Danger,以获得更暴力和动作片的体验。一种非常有趣的为一页网站加香料的方法。
7.指骨
Knucklebones成立于2016年,是一个专门针对旧游戏的较新网站。该网站专门针对Kickstarter产品,该产品基于古老的指节骨游戏(千斤顶的前身)。
当用户向下滚动时,网站会为用户提供他们可能需要播放的所有信息,并以易于遵循的格式展示规则。
指关节规则该网站还提供了各种软件包,用户可以在其中购买游戏。
顶部的固定导航栏可帮助用户浏览一页网站,而无需不断滚动
8.休息
剩下的就是一个很好的例子,说明一页网站也可以用于电子商务。网页简短而甜美,通过出色的图像和良好的复制效果,为用户提供了他们所需的有关产品的一切信息,同时通过视觉上表达的三个简单购买选项,为用户提供了有关如何自行购买产品的选项。
休息的购买选项顶部的两个导航按钮也是一个加号,可帮助您浏览网站,而不必不断滚动浏览。
9.乔恩·菲利普斯
并非每个一页的网站都需要成为锚链接和动画。用户界面设计师乔恩·菲利普斯(Jon Phillips)凭借他的个人网站,为我们提供了这份清单上最斯巴达式的单页网站。此页面无需滚动,因为它只是一个简单的页面,带有他的名字以及联系人按钮的前面和中间。
在底部,您将找到标准的常规社交图标按钮,这些按钮将用户发送到他的社交媒体帐户,仅此而已。你找到他了
10.我们不是塑料的

我们不是塑料人,是位于柏林的UX工程师和创意技术人员RolandLösslein的另一种自我。该页面分为多个部分。每个部分为用户提供了他们可能想了解Roland的不同信息。
这包括:
罗兰的简短传记背景
他作为UX工程师的工作摘录,UI/UX网页模型。
他获得的奖项
他在Medium上撰写的博客文章
该设计是最小的,仅向用户提供他们可能希望从Roland获得的东西,仅此而已。
既然您已经看到了一些很棒的单页网站示例,那么让我们看一下构建自己的网站时要考虑的主要因素。
他们是:
可行的目标
强大的CTA
易于到达的导航按钮
1.确定可行的目标
在考虑建立一个一页网站之前,您应该做的第一件事就是问自己:“我的目标是什么?”
这是创建任何网站(无论是否一页)的最关键方面之一。准确了解您网站的目标是帮助您正确地决定要对网站进行的操作。
它甚至可以帮助您意识到不应该建立一个一页的网站。
例如,如果您有一家摄影业务,并且想要一个既能展示您的作品集又能每月预订新线索的网站,则您不需要大量的订单-只需出色的视觉效果即可。您绝对可以创建一个出色而有效的一页网站。
但是,如果您有一个网上学习业务,向人们教授摄影的所有不同方面,并且您有关于该主题的多门课程,那么您将要创建一个具有更多页面的更传统的网站。这是因为您将需要空间来专用于您的不同产品和资产,甚至是博客,这会使一页感到非常拥挤。
无论您停留在多少页面上,您都应该将网站的目标作为“北极星”用于您的所有网页设计决策,包括诸如要包含的元素,将要采取的行动呼吁以及如何使用等内容。导航元素将看起来。
因此,问问自己:“我的目标是什么?我的品牌的目标是什么?我想用我的网站完成什么?” 只有回答这些问题,您才能决定如何访问一页的网站。
有关良好设计目标设定的更多信息,请查看以下主题的文章:
观看:为什么成功的秘诀是设定正确的目标
如何衡量工作的影响
为成功建立设计系统
2.形成强有力的行动号召
每个一页的网站都需要明确的号召性用语。没有用户,用户一进入网站便不知道该怎么做,这意味着潜在客户减少,参与度降低,转化次数减少。
您如何提出这些CTAs?回到您的目标。
您想让读者注册您的电子邮件列表吗?确保在页面顶部有一个可以轻松收集电子邮件信息的位置(或至少一个锚定按钮)。
您是否希望读者与您联系以获取报价?将读者定向到您网站上的联系人框。
您是否希望潜在客户查看您的最新项目?确保在易于访问的地方具有指向这些项目的锚链接
您是否希望人们在社交媒体上与您建立联系?有固定的按钮可以引导您的社交渠道。
这是良好的用户研究发挥作用的地方。通过了解与您的网站进行交互的人员,您将能够使自己沉浸在用户的目标和痛点中。当您这样做时,他们实际上会告诉您他们想从副本中听到什么。
例如,假设您经营一家健身教练公司,并且希望您的用户注册咨询会议。与一些客户交谈后,您经常听到他们告诉您他们真的想在夏天之前得到六块腹肌。
现在,您可以开始集体讨论有效的CTA。例如,“注册免费的咨询会议,讨论到夏天如何获得六块腹肌!”
您所要做的就是说出目标用户的语言。
无论您在页面的哪个部分,都要确保页面易于浏览至关重要。
您可以采用许多不同的方法。我建议一些:
定位文字。锚文本是一段文本上的链接,可将您带到网页上的预定位置。它们在浏览网页时非常方便-此外,当您使用它们时,它们可以为您提供SEO提升。双赢!
想更多地了解锚文本?阅读有关主题的此Ahrefs帖子。
维基百科锚文本页面上的锚文本示例!固定导航。在用户向上或向下滚动页面时,使它们具有导航元素(如按钮或侧栏)既方便又有用(请参见上方的Balsoy)。如果您的一页网站很长且包含很多内容,则尤其如此。
修复了搜索引擎日记中的导航栏保持简短。您可能会觉得导航元素过于分散注意力。在这种情况下,您可以使事情简单,并确保您的一页网站简短。这将确保他们获得所需的所有信息,而不必滚动太远。
这篇文章的内容你学到了吗,灵感是设计师重要的灵魂,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc