页面的设计水平在一定程度上决定了页面的转换率。特别是在信息流广告领域,页面设计的质量,在一定程度上也决定着广告销售能力的高低,本文AAA教育的武老师对不同商户处理落地页的差距来分析。
来源:准确传递信息流广告
用眼睛看世界是我们每个人与生俱来的能力。审美能力虽然可以分为高层次和低层次,但它实际上是每个人都拥有的。
但是,只要你能看到,有审美和用户视角,我们能不能解决宣传推广中的视觉效果问题?
要知道,页面的设计水平在一定程度上决定了页面的转换率。特别是在信息流广告领域,页面设计的质量,在一定程度上也决定着广告销售能力的高低。
作为一个视觉品牌人,我几乎每天都要面对咨询客户关于视觉效果的各种问题。我所依靠的解决这些问题的技巧,不仅是基本的美学和用户视角,而且我在高校学习过基础艺术课程,并掌握了大多数设计软件的使用技巧。
那么,解决宣传推广中的视觉效果问题,需要哪些技巧呢?什么样的建议真正具有可操作性?商户落地页为什么有差别呢?
作为一个拥有大量案例的从业者,我对各种视觉理解角度都有一定的了解,所以今天我们就来谈谈不同的人在看到同样的视觉问题时会给出什么样的答案!
这是一个信息流研讨会的讨论截图。一位信息流广告优化器将他们正在推广的店面主页发给了集团,希望集团内的合作伙伴能给出一些建议:
很快,群里的朋友开始回复。一般的绘画风格属于有一搭没一搭说话吐槽。
以上反应属于第一类:旁观者
所谓围观者,大多具有基本的审美能力。站在用户的角度,总能感受到设计的“基调”。然而,目前还不清楚是什么因素或结构导致了这种“感觉”。
如上图所示,我们可以看到这个页面“不能刺激消费者的购买欲望”和“没有强迫”,但它不能指出更具体的问题。
在众多的围观者中,有一个朋友向以下方向提出了修改意见:
建议一:使用二类电子商务页面模板。
但是,在我看来,页面本身(原始页面将在下面发布)是一个使用的模板,它只是在更改模板和销毁的类别中。
朋友继续给出建议:增加品牌故事、调整排版、配色和设计。
然而,在我看来,问题出在哪里,如何纠正,我还不清楚。
我很热情。我建议我们互相赶上。这次,是发射方向:
在我看来,这个方向没有问题,但这是一家商店的头版,不是广告的登陆页,但登陆页的设计应该更有针对性
其实,如果你看整个对话,对于提问者,弟弟只给他一个信息:如果网页不好,请别人重做。
作为一个非视觉专业人士,我觉得这个朋友可以提到这些,这说明他在这方面应该有一定的理解,所以他属于:
类型二: 有悟性的

所谓有悟性的, 往往能够凭借感觉和部分自己行业的经验,指出问题“来自哪里”,但往往 没有解决方案,或者给出并不具备指导意义的所谓“建议” 。
就像上面这位小哥,从几个不同的角度都给出了解决方案,但是这些建议对客户的实际操作,没有任何指导意义。
这是一个很尴尬的事情,我们常常需要用户视角,但是无论从提问方还是回答方, 如果没有专业人士把控的话,最后这许多的“用户视角”其实并不能帮到客户什么。
我们来看看被批的一塌糊涂的这个页面长什么样吧:
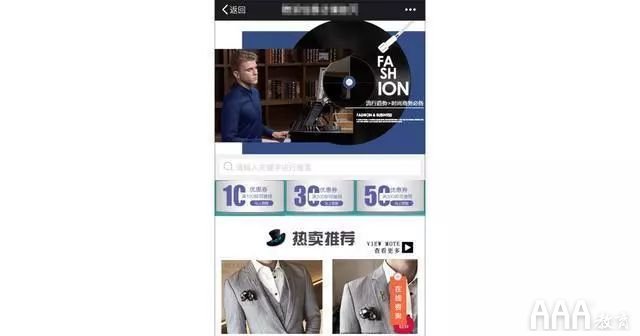
先上第一屏,匿掉企业信息
如果这个提问者是我的客户 ,当他把这个页面展示在我面前时,我们的解决思路常常是这样:
这个页面是什么用途?从页面逻辑来看,它是否符合用户认知?从设计层面(排版、配色、字体、字号、间距)看,它是否能够服务于页面的“目标”,而不是干扰目标;最后,将问题整理出来,给出详细的、可执行的解决建议方案。对应的,这是 类型三: 专业人士
所谓专业人士, 同上两种人一样,都可以看到这个页面能给予用户什么样的感受,同时,专业人士会分析,这种感受是由于页面中的哪一部分造成的,以及预判这种感受会令用户采取怎样的行动。随后,给出有针对性的解决方案,及修改建议。
那么我们就按照这个思路依次来看一下这个案例页面到底是否符合标准吧:
1、页面的用途
先来谈谈这类电商页面的出现场景。
该页面的网址是: http://wx.balbala ……(balabla开始就是我编的了)
前面是 “ wx ” ,代表这个店铺是依附于微信公众号的。
这说明:
一方面,它通过公众号内容引流,沉淀粉丝,从公众号推送或者底部导航入口可以进入店铺,产生购买。
另一方面,它通过微信朋友圈转发引流,并产生购买。
也就是说,这个页面,应该兼具 引流、吸粉、品牌认知植入、产品宣传、销售 这些功能。
当然,这些功能中,除了 销售 是需要该页面主力完成之外,其它几项都是应该由公众号和店铺页合作完成的。也就是说,在其它功能性上,该页面应该起到辅助作用。
那我刚刚为什么会说,这像是一个淘宝店移动端的模板改的呢?原因如下:
我们能看到这个排版有一个明显的问题:
第一屏没有清晰的表达“我是谁”,“我是干嘛的”,“我能给你什么”。这个带来的首要问题,就是 无法很好的完成销售功能 。其次 对于品牌认知植入、产品宣传、引流、吸粉也有影响;
头图部分金发美男弹钢琴,再加上旁边的黑胶唱片元素,会给人一种卖乐器或唱片的感觉。这个带来的首要问题是 品牌认知植入上,增加了用户的门槛 ;UI用户体验要注意。
然后莫名的出现一个搜索,用户连你卖什么都不知道,基本上这个搜索是用不到的。任何多余的元素,如果没有存在意义,就不应该出现。
再然后什么都不说,很粗暴的上了三张看不清楚内容的优惠券。卖家主观的认为优惠券可以带来销量,然而这里出现优惠券不仅 不能起到增加销量的作用 ,反而 会分散用户注意力,让用户有限的耐心无法集中在产品上。
而上面这些,都像是淘宝店的做法。
淘宝店可以这么做(虽然我们也不推荐不合品类的胡来设计),因为在电商购物平台这个环境中,我们大概率并不是由首页进入店铺,而是有目的的 搜索宝贝 ,并且从宝贝页面中的 店铺链接 进入首页,我们很清楚我们在找什么,而首屏店铺类别不够明确这件事就显得不那么重要了,并且在用户知道他们要买什么的情况下,三张优惠券也恰到好处的切中了用户的痛点。
如上述,以这个设计师的情况,从挑模板就开始出错了,那么即使换个模板,改完也可以很糟糕。所以围观群众们给出的“直接用模板”的建议,并不适合这个店铺,因为 设计师的问题在于,没有意识到不同环境下的店铺页面应该做针对性的设计。
对这个 页面来说,最先应该调整的,是页面设计的整体思路, 即:我卖什么,我能给你什么,我的东西多好……这类信息应当放在首屏。
2、页面的逻辑
从排版逻辑 上讲,应当遵循这个店铺的环境: 微信店铺
建议如下:
①“页头”,包含logo和能体现店铺风格的美图。不需要品牌故事,但是需要强调logo,以 增加品牌识别度,尽可能让用户对品牌形成概念。进而沉淀粉丝。
是的,这个品牌连logo都没有放,打码的时候我都有点不适应,差点把slogan给匿掉。
②“横栏展示”, 主打产品、新品 在场景中的展示图,或者面积较大的优惠信息等。
优惠券这种东西在一个百分百宽横幅优惠信息中体现就好。例如: 秋季开学折扣 横幅海报。更多对新品、主打品的大图展示、以及横幅海报式的折扣信息,都能有效 提升用户的购买冲动 。
③“主要类目导航”,从这个页面设计上可以看出,该店铺并没有很复杂的分类类目,没必要把“类目”作为一个单独的导航按钮。
不妨 按照常用场景分类 为(我编的)“宴会”“上班”“休闲”“定制”……这一类的,方便用户根据场景进入挑选, 降低选择障碍,提高销售量 。
④“产品展示”,根据销量、加购数量、新品推广计划等进行产品排放,主打好卖的产品以大图形式展示……让用户最先看到经过市场筛选的最受欢迎的产品,进一步 增加加购和下单。
等等等等。限于篇幅这里就不一一列出了。
3、页面设计

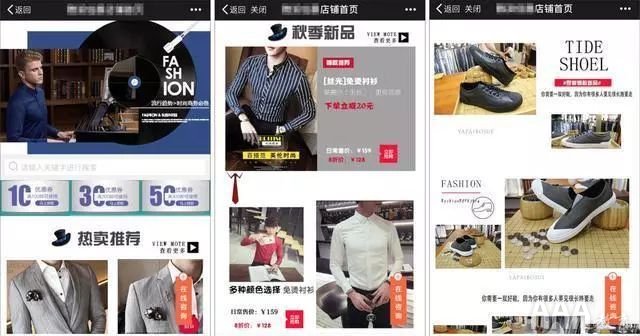
具体到设计,需要调整的地方也很多。先一起看下截图:
1、配色 过于杂乱
深浅蓝、灰紫、红、橙、黄……(真的,这个设计太勇敢了);
导致结果: 增加用户阅读难度,提高跳出率;
建议: 主色调不要超过三个,并且符合整体调性。同色系辅助色调可适当增加。明度接近的灰底红字这种增加阅读困难的配色一定要摒弃。
2、字体 过于杂乱
一眼望去就有6种以上的字体,完全没有规则;
导致结果: 增加用户阅读难度,提高了跳出率;
建议: 海报字体统一、大标题统一、内容字体统一,不要换一个地方就换一个字体。
3、字体识别性太差
导致结果: 增加用户阅读难度,降低用户对推广信息的关注,提高跳出率,降低购买数量。
建议: 类似方正剪纸体这类字体,且不说方正的版权问题,但从视觉角度讲,识别性太低(还是在下单立减的重要位置)并且风格调性与整体不符(男士衬衫就不用这么Q弹可爱了)
4、排版没有逻辑
很明显这个设计师不能做到掌控基础的对齐、间距等设计因素。那么他操作设计时,想要用图片流的形式参差排版时,就会十分混乱,毫无逻辑(设计师对页面把控能力太弱,没有整体概念,这种情况下,只能是给出十分明确的指导需求,才有改善的可能性。)
导致结果: 用户阅读体验差,找不到想要的产品,丧失耐心,提高跳出率,降低加购及购买行为概率
建议: 先根据页面逻辑整理框架,注意设置页面规则,包括边距、间距、参差规则、图文搭配规则等等。这篇UI设计商户落地页差别的内容你学到了吗,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc