之前我们分享关于可视化工具网站,可以让我们方便快速的做出漂亮的图标。有的设计师给我说,希望分享更多关于可视化设计的内容。今天AAA教育的武老师又给大家带来关于可视化设计的分享,今天主要是讲光效设计在可视化设计中的应用。光效可以让我们的设计内容变得更丰富,让作品有一个精彩的视觉呈现,更好的吸引目光。
在平时数据可视化的设计工作中,为了渲染画面科技感的氛围,我们经常会用到“光效”的元素。
设计“光效”一般有两种方法,第一种是自己用PS里的工具进行绘制,第二种是将光效素质通过图层滤色效果进行叠加,或者使用ps的插件灯光工厂(自带一些光晕效果)。
但是我发现很多时候我们画的光都不够透亮,不够有层次,没错,光也是有层次的。想要解决光的问题,我们必须了解光的基础知识。
一、光的基础知识
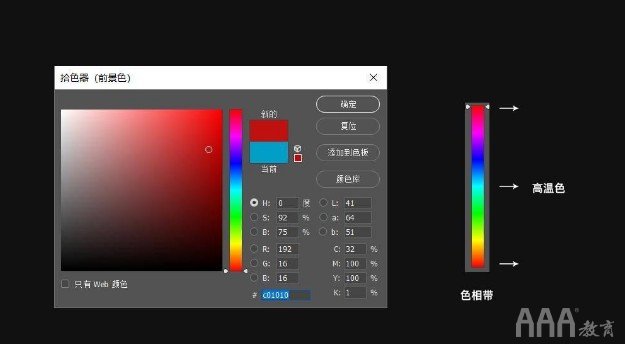
大家可以看到下图的左边是我们在ps里最常见的色框,右边是对应的色相带,仔细看右边的这条色相带,我们会发现色相带上有三处十分刺眼的高亮颜色,这三个刺眼的高亮色叫做高温色。

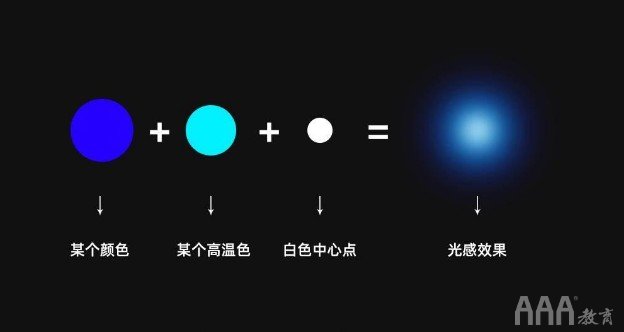
大家一起回忆下我们初中的物理课,在讲到火的时候,老师会告诉我们火分内焰+外焰,温度最高的是蓝色的。那么光也是一样的,光不是单单一层,光有三层。如下图,我们随便选取一个色板上的颜色,然后加上高温色与白色,进行高斯模糊可以得到一个光感效果的圆圈。

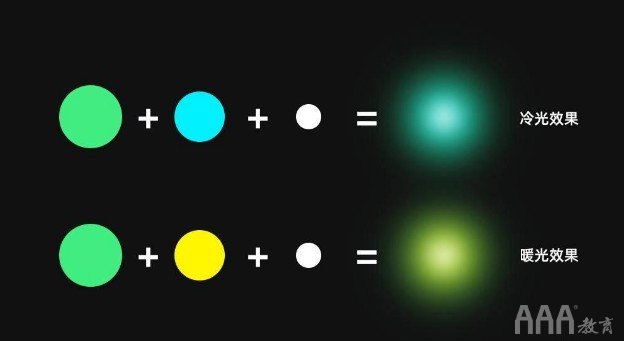
同理我们可以得到其他颜色的光。蓝色光,高温色就往青色走,紫色光,高温色就往玫红色走。如下图,绿色我们都知道它是中间色,可冷可暖。所以做暖光的时候高温色就往黄色走,做冷光的时候就往青色走即可。

根据光感的特性,在视觉设计中,如果我们希望光或由光构成的某种信息容易为人们感觉到,就应提高它与背景的差别,增大光的面积,反之,如果不希望如此则应相反处理。问题的关键不在于光的绝对亮度,而是与“背景的对比度”和“光的面积”。为什么上面的圆圈有发光的效果,是因为他们展示在深色的背景板上。
二、光效设计的作用
那么光效设计在可视化中的实际运用意义有哪些呢,下面我们可以来欣赏几张光效在可视化设计中的应用。
1、光效可以丰富视觉层级,为画面增添细节。
下面这张图是很典型的FUI风格设计,我们可以看到具有光效设计的界面,在视觉上层次更加丰富,画面更加饱满,能够让平平无奇的设计组件看起来更具科幻感,为界面增添设计细节。

2、光效使画面饱满,立体感强。
通过光效加强了视觉的层级感,均匀的呈放射性进行过度,让左右两侧的公里数和耗能的圆环看起来更加立体饱满,近几年车载设计中很多优秀作品里都会使用光感效果。
3、突出主要视觉,吸引用户目光。
光感的特性之一就是与背景之间的对比度,通过光感设计可以有效的将主体物或视觉中心与周边的环境进行区分,例如下图用户第一眼获取到的视觉信息便集中在中间主视觉上,另外在左侧,交互上通过为设计控件增添光感,视觉上明显的与周围环境产生明显的差异,能够清晰的告诉用户当前的状态,进行实时的信息反馈。

因此,光效在视觉和交互上对画面都有着提升界面质感和实时信息反馈的作用,但切勿频繁使用,否则界面全都是发光点,界面会变得杂乱无章无重点。
三、如何在可视化设计中制作光效
光效设计的最常见的四种设计形式为:渐变、光晕、色阶、高光。每一种光感设计样式都有不同的效果,接下来我们通过实际的例子来看一下每一种光效的视觉效果。
1、渐变
样式:以内发光和线性渐变为主。
技巧:色彩通常会选用与主体一直的同类色,明度偏高;我们会利用渐变工具,内发光工具来营造发光的效果。
2、光晕
样式:以外发光、径向渐变为主,通过光向四周进行均匀的扩散。
技巧:选择同类色;工具上会用到外发光、模糊工具和径向渐变工具等等。
3、色阶
样式:色阶递进,是通过色阶的递进或递减模仿光源扩散的效果,我们可以把光想象成水波纹一样,慢慢向四周扩散。
技巧:在色阶的递进或递减上,我们可以按照10%的差异值进行调试。
4、高光
样式:营造高光点,通过对物体点缀高光,模拟物体的高光面,使其看起来像是置身一个三维空间当中。
技巧:利用径向渐变工具,对椭圆进行压扁,透明度之间的弥散的距离进行压缩。
这些光效看起来是不是很酷炫,瞬间get甲方爸爸“高大上科技感”的需求,那么这种光效素材该如何制作,具体看看下面的教程步骤吧~
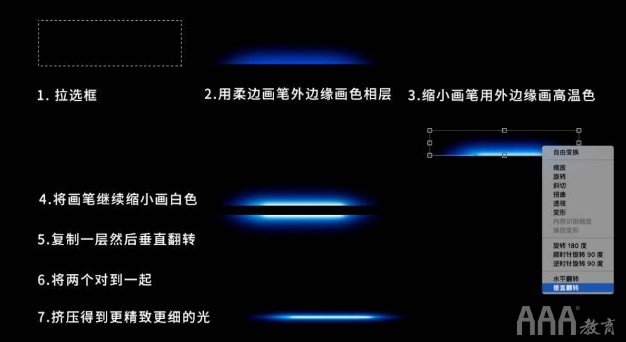
第一种方法就是用画笔工具进行绘制:

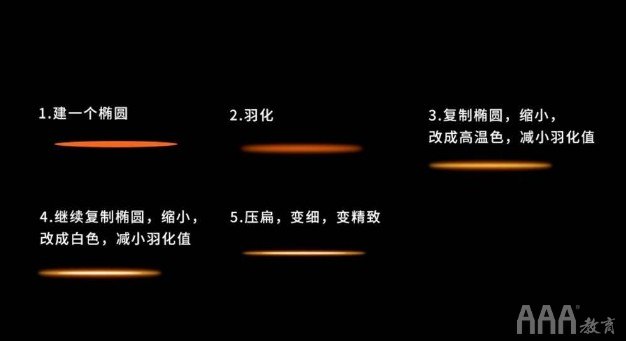
第二种方法是使用矢量图形以及羽化的效果:

以上就是关于可视化中光效的知识以及应用,光效是可视化设计中很重要的一部分,但是也不要过渡使用光效,滥用光效反而会使得画面杂乱无章而没有重点。更多内容请持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc