创建一个好的、实用的UI需要很多时间,在这个过程中需要修改很多次,这很正常。但我注意到的一点是,有很多共同的问题,这些问题可以通过适当的修改来实现。接下来让AAA教育的武老师来讲讲这7种实用技巧。
1、为了更好地组合字体,请选择“超大字体系列”!
在成千上万种字体中找到正确的组合是非常困难的。如果你担心的话,试试“超级家族”。术语“超家族”实际上是指一组serif和non-serif组合在一起以相互匹配。他们有不同的风格和细节,但他们合作得很好。我强烈推荐Merriweather和Merriweather sans、roboto和roboto slab的组合。“超大字体族”最大的优势在于它是经过验证的高质量组合。使用它时,你不必担心它。
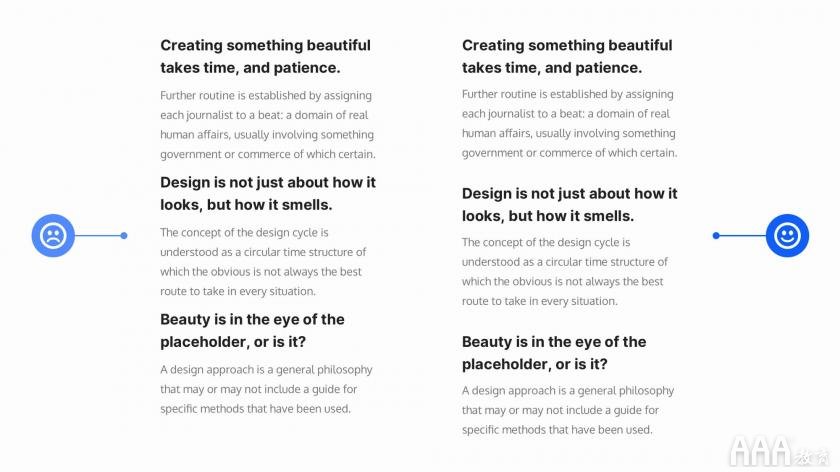
2、减少标题文本中单词之间的间距,视觉平衡效果更好
在标题文本中使用较大的字间距,是排版设计中最常见的禁忌之一!在放大文本的时候,常规比例下的字间距会显得更加明显,视觉上会显得有点「稀疏」,减小字间距能够让标题文本更加紧凑,在视觉上更加平衡,通常会让人更加愉悦。
3、UI设计排版,注意纵向行间距和段落间距的节奏感

当你想让整体排版的节奏感足够好的时候,有必要针对性地重新调整行间距和段间距。你需要根据靠近原则,让相互关联的标题和正文之间的段间距更加靠近一点,让不相关的内容块互相之间分开,间距拉远,从而自然而然地进行区分。通常而言,你可以让标题上方的留白更大一些,标题下方的留白更小一些,这样就可以了。
4、如果标题很短,可以试着使用全部大写
在英文为主的页面当中,全大写的文本辨识度其实相对更低的一些,较长的标题文本使用大写字母更是难于辨认。不过对于仅有一两个单词的短标题而言,就容易识别多了。另一方面,短标题使用小写字母会显得不够饱满,这个时候使用大写字母能够让它在视觉上更加突出。相应的,在使用全大写的短标题当中,适当地拉开字间距,能够增加呼吸感,降低压迫感。
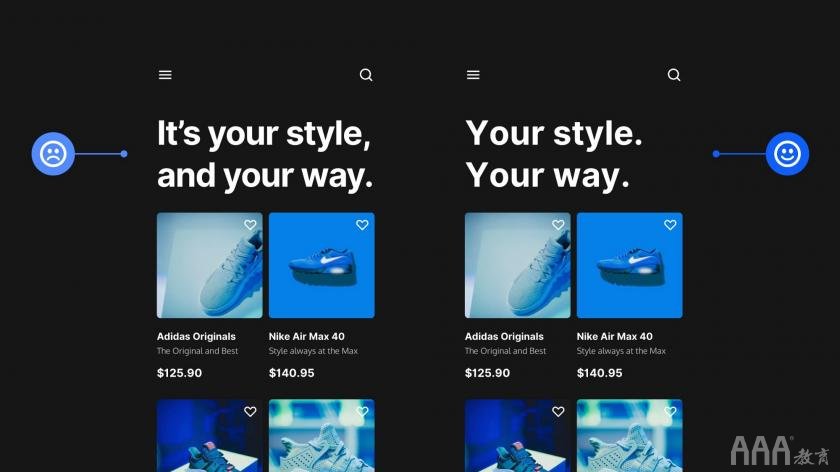
5、如果能让你的标题更加简短明了……那么就这么做吧!

如果可以的话,标题尽量简短有力一些。比如「It’s your style, and your way」这样的标题可以直接浓缩为「Your style. Your way.」。这样的标题更容易阅读,也更加有力,更容易被消化和感知到。当然,这样的文案设计技巧是需要根据行业和领域进行优化的,这个方法并不适用于全部领域。
6、选字体的时候,尽量选择有很多不同字重的
你所下载或者购买的字体,是否有很多不同的粗细/字重/样式供你选择?如果你有的选,尽量购买或者选择那种有很多不同字重的字体族。如果这款字体只有一种字重,建议你尽量避开它。在很多不同的设计项目当中,不同的场合可能会用到不同的字重,如果它只有一种字重,那么你要么只能选择别的字体,要么就需要额外购买,很麻烦。即使这款字体包含两三种不同的样式或者字重,也足以应对很多不同的需求,创造出有韵律感的设计了。
不同的字体有不同的风格。有的字体粗壮有力,有的柔和自然,有的现代而规整,有的友好而舒适,有的则有趣且俏皮,等等等等。每种字体都有不同的气质,你需要把握字体的气质特征,有意识地总结这些属性,当你在应对不同的设计项目的时候,能够快速找到气质贴合的字体。这似乎是一项艰巨的任务,但是从长远来看,能够帮你更快地搞定各种设计问题。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc