按钮是UI设计中最常用的控件之一,但我们真的了解这种最常用的控件吗?本文AAA教育的武老师对按键的12个知识点进行了详细的分解。虽然这篇文章很基础,但肯定会对你有所帮助。
很多时候,网站和应用程序对同一操作类型使用多个按钮样式。计算您使用的按钮样式的数量,并将它们与每个类型的一个样式相匹配。标准按钮类型包括:呼叫操作(CTA)、主要按钮、次要按钮、第三按钮、成功按钮、危险按钮、链接按钮等。
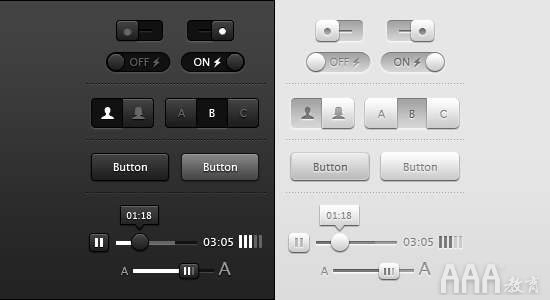
二、包含视觉反馈和状态

按钮状态,如悬停、按下和进行中,为用户提供所需的视觉反馈。如果没有事件状态,用户可能会对提交操作时发生的情况感到困惑。
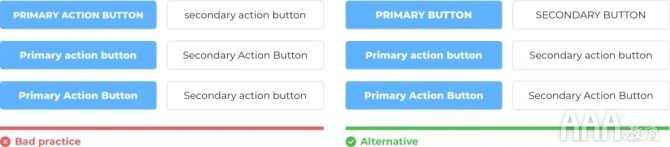
三、区分按钮类型
按钮类型应该在风格上加以区分,以便为其层次结构提供视觉提示。一级动作按钮应比二级动作按钮或三级动作按钮更突出,并应设计一个具有不可逆结果的附加动作。
四、保持按钮样式一致
任何设计风格都可以使用,只要你保持整体风格一致。如果您使用4PX的边框半径、细微的渐变和阴影,请确保您所有的按钮类型都是这种样式。

按钮,尤其是圆形的矩形按钮,其样式通常类似于标签。如果在设计中使用这两个组件,请确保添加足够的视觉差异以避免混淆。你最不想看到的是,用户愤怒地点击一个元素,错误地认为它是一个可操作的按钮。
六、保持尺寸一致

无论您使用大写、标题大小写、句子大小写还是小写,请确保您的不同按钮类型是一致的。
七、知道何时使用图标
扣子堆在一起看起来很糟糕,就像长桌上的每一排一样。考虑在具有重复内容的上下文中使用更微妙的视觉样式(如图标)。
八、避免长标签
长按钮或链接标记会混淆用户界面并迫使用户思考。除非操作是唯一的、复杂的或可能导致不可逆的损害(例如删除数据),否则操作标记的内容仅限于反映所需的操作。
九、标签应该清楚地传达它所代表的行为
不要让用户猜测按钮的作用,尤其是如果它是不可逆的。清楚简洁地解释行动的后果。“是”、“否”和“取消”等标签可能会被误解。在上面的例子中,用户可以将“取消”解释为确认位置已被取消,而不是取消删除。
十、在链接之间添加空间
不要忽略链接类型的操作按钮。当它们出现在一起时,请确保为它们添加足够的空间。
十一、不换行标签文本
按钮标签的换行符降低了可读性,看起来很糟糕。确保文本显示在一行之内。
十二、标签的长度不应超过按钮的宽度
显然,我见过很多设计中按钮文本的长度超过按钮的宽度。使用间距控件,而不是硬编码按钮的宽度。另外,尽量减少字数和字数,只为能传达动作。也许最好的标签是根本没有标签-也许是一个图标。
UI设计的小按钮能带来那么多思考,这篇文章的内容你学到了吗,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc