为什么使用启动画面?在低带宽,AOL聊天室和慢速设备的美好年代,经常使用启动屏幕来“掩盖”加载应用程序所需的时间,而在UI可以使用时消失了。如今,随着移动设备变得越来越强大,并且应用程序几乎可以立即加载,启动屏幕似乎没有必要了,但它们仍可用于一些重要目的。下面AAA教育的武老师就来为大家分享,如何让你的启动画面更受欢迎。

原因1:欢迎用户并设置应用内体验的基调
出色的用户体验从用户打开您的应用程序开始。闪屏用于为用户设置场景,让他们知道“我们知道您在这里”。
如果您要花费时间和精力来改善应用的感知用户体验,那么最大的回报就是在用户体验的早期阶段花时间。
这就像到达一家餐厅—您的服务器在您坐下后经过您的桌子,只是为了让您知道他们一看完那张桌子,他们就会和您在一起。这是一个很小的接触,但可以减轻用户对其余体验的感知。如果最初的体验是积极的,那么让用户满意就容易了。但是,如果初次体验是负面的,则会产生一种光环效应,以一种很难恢复的方式提高他们对应用程序其余部分的期望。
原因2:管理用户对您应用的看法和期望
根据作者和业务顾问David H. Maister的说法,用户对服务的满意程度背后的公式既简单又有效:满意=感知–期望
如果用户期望某种特定的应用内体验,但他们认为体验超出期望,他们会很高兴。如果他们的看法不能满足他们的期望,他们将感到失望。
回到我们的餐厅类比中,女主人可能会给您比他们期望的更长的等待时间,因此当桌子准备就绪时,他们可能会超出您的期望。同样,在门厅中安装镜子可能会分散食客在等候时的注意力,从而减少了他们对等候时间的感知。
启动画面可以帮助您的应用程序,网站或产品达到相同的目的。从用户打开应用程序的那一刻起,启动画面就可以帮助您提高感知度,从一开始就有助于减少放弃并管理用户的期望。
原因3:消除不可避免的加载延迟
UI用户体验的意义是什么?不确定的等待总是比有限的等待更长。这就是为什么杂货店中的其他生产线总是运行速度更快,以及为什么人们早早排队登机,即使他们知道整个航班会在同一时间到达。
未知的焦虑使等待的时间更长—用户不确定应用程序是否仍在加载,或者不确定加载过程将花费多长时间。即使在高级设备上,等待也常常是不可避免的-诸如加载用户数据或通过远程服务进行身份验证之类的任务需要花费一些时间来设置,然后用户才能开始与应用程序进行交互。
初始屏幕有助于减少等待时的用户焦虑。它们使等待时间变得更短,使用户确信该应用程序仍在加载,有时会提供实时反馈,让他们知道需要多长时间。
最好的启动画面可能没有启动画面
如果启动画面如此有价值,为什么它们会受到如此强烈的反对呢?
一切都归结为摩擦。设计出一流的用户体验意味着要尽可能减少摩擦,并且由于错误的原因而添加防溅屏时会产生不必要的摩擦。
用户不在乎发布时的品牌宣传,但营销团队却利用自己的固定受众来推销产品。现代设备瞬间即可加载应用程序和网站-启动画面会在加载过程中增加看似不必要的延迟。启动屏幕由于错误的原因而添加时经常会增加摩擦,而没有创建其他值来平衡方程。
如果确实向应用程序或网站添加了初始屏幕,请确保牢记一些一般规则。
初始屏幕具有各种形状和大小,但几乎所有屏幕都遵循一些常见的最佳做法。
保持设计简单,但不平凡
初始屏幕应引人注目并吸引新用户,这使他们有理由留下来。
提示
将您的静态设计转换为可点击的原型。
使用醒目的颜色,创意背景图像,原始徽标和微妙的动画,使您的设计引人注目而又不至于霸道。使您的设计简单—避免添加文本,广告或其他需要较长时间来消化的设计元素。请勿将您的启动画面用作营销广告牌,因为它会给用户留下您以销售为目标的印象,并损害应用程序的声誉。
查看Mighty Networks应用程序的启动屏幕-简单明了,色彩鲜艳,徽标从背景中脱颖而出,没有绒毛。
Mighty Networks初始屏幕简单但引人注目保持启动画面尽可能短
您的启动屏幕应尽快来回移动,最好不要超过两到三秒。不仅如此,用户很快就会感到沮丧,尤其是如果他们每天多次打开您的应用程序时。
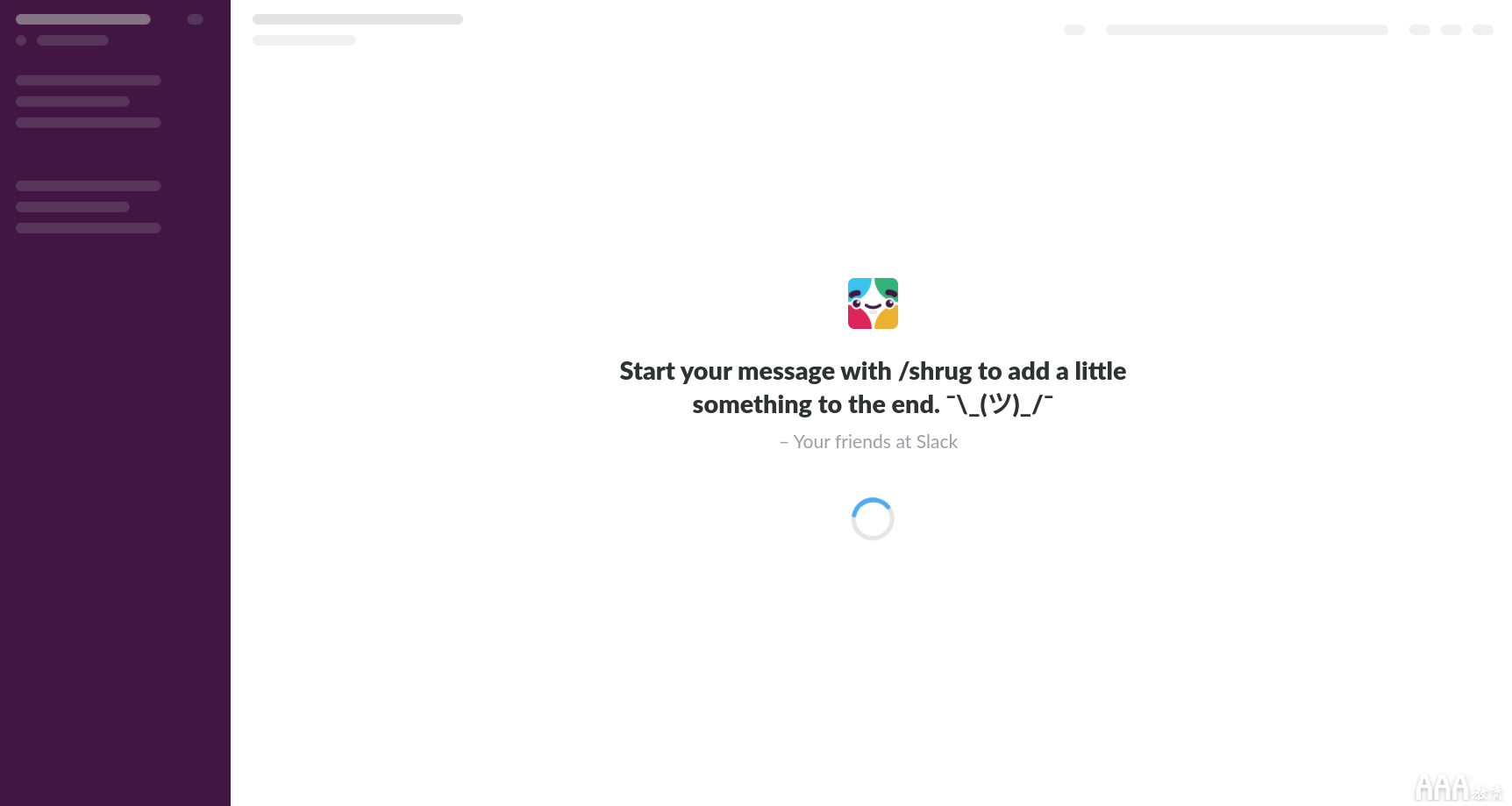
如果您的应用加载时间超过几秒钟,请尝试用“骨架屏幕”替换初始屏幕。骨架屏幕(如下面的Slack中的示例)使用可视占位符显示应用程序或网站正在加载时最终UI的提示,从而通过创建额外速度的错觉来帮助增强动力和熟悉度。提升用户体验。

Slack使用骨架屏幕来创造速度的错觉研究表明,与静态初始屏幕或加载微调器相比,骨架屏幕有助于减少感知的加载时间-它们是用于管理等待时间周围感知的出色解决方案。
减少等待的焦虑
如果您的应用需要很长时间才能加载,那么就进度提供反馈至关重要。如果您的网站或应用程序没有通知用户它仍在加载中,则他们可能认为未收到他们的请求,或者更糟的是,该应用程序已完全崩溃,因此放弃了您的应用程序。
让用户满意,让他们知道事情正在发生。使用进度条或动画之类的视觉指示器使用户了解您的应用进度,并减少放弃。这就是要提升用户体验。
即使是一个简单的加载指示器(例如Nest的指示器)也可以帮助用户保持了解情况微调框和其他开放式负载指示器可在较短的延迟时间内很好地工作,但有时可能使等待的感觉变得更长,因此,如果您的应用程序需要花费一些时间来加载,请尽量避免使用它们。
为您的设计增添些许乐趣
UI设计原则,如果您无法避免出现启动画面,请确保将柠檬变成美味的UX柠檬水。初始屏幕是让用户满意并为您的应用程序注入个性的绝好机会。
不要太重视您的设计,但也不要太过分。用户可能会第一次欣赏到这种有趣的动画(例如Zocdoc应用程序中的以下示例),但是在每次会话中强迫他们坐下来,可能会令人沮丧。
Zocdoc在其启动画面上通过简单的动画添加了一种奇想相反,请尝试仅在首次启动时显示欢迎动画,然后在后续会话中显示一个更简单的替代方法(或完全跳过启动屏幕)。
如何创建启动画面
如果您仍在设计应用程序,还可以在InVision原型中添加启动屏幕或加载屏幕。加载原型时会出现加载屏幕,然后自动切换到为原型选择的开始屏幕。
InVision使您可以轻松地将初始屏幕添加到原型中要将加载屏幕添加到InVision原型,请单击原型上的第一个插槽以设置加载图像。该文件必须为PNG格式,并且大小正确以适合设备。显示加载屏幕的时间长度取决于原型加载所需的时间,因此您甚至可能看不到小型原型的屏幕。这是指向有关在InVision中设置自己的加载屏幕的详细说明的链接。
启动画面就是门面,也一样要重视,以上内容你学会了吗,更多资讯请持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc