导航设计是网站的基石。它确定了至关重要的指标,例如转化率和跳出率,页面停留时间,点击量,并且通常是决定您的访问者拥有良好体验并以比您所说的“用户流量”更快退出网站的决定性因素。
但是,好的设计是什么样的呢?一旦安装到位,如何改进它?本文AAA教育的武老师对什么是网站导航设计深入了解,以及优化它的最佳技巧:
网站导航设计是所有导航元素的架构,它是用户访问您的网站时如何找到所需内容的方式。
要了解其重要性,让我们用一个比喻:想象一下有两家服装店。第一个完全混乱。女鞋旁边是男裤,男领带旁边是儿童泳衣。最糟糕的是,似乎没有任何迹象或店员可以帮助您找到所需的东西。
另一方面,第二家商店非常简单。所有服装均按性别和尺寸进行组织,有很多标牌指导顾客,店员随时待命以回答任何问题。确定要花时间陪伴一个人是一个容易的选择,对吗?
良好的导航是杂乱无章的服装商店与杂乱无章的服装商店之间的区别。为了使您的网站更接近后者,请牢记以下一些最佳做法:
良好网站导航设计的5个最佳做法
网站导航就是帮助您的用户找到所需的内容。当您解决此问题时,其他好处如SEO排名和可发现性也会随之而来。在进行网站导航设计时,请牢记以下五件事:
提示1:规划网站导航设计
规划是必不可少的。实际上,这可能是此过程中最重要的部分。您不只是想随意创建导航按钮。
因此,请谨慎对待该过程。这意味着坐下来,绘制出网站的所有内容资产,并确定如何链接到它们。
卡分类:
进行此操作的最佳方法之一是查看网站的信息体系结构-或网站上所有内容的排列和结构方式。您可以通过卡片分类练习来完成此操作。为此,请将您所有的内容元素都写到卡片上,然后将其分配给目标用户,然后让用户将卡片分类为有意义的组。
您可能要使用两种类型的卡片分类:
开放式卡片分类:创建卡片,将其提供给研究参与者,然后要求他们对卡片进行分组。然后,他们标记组。
开放式卡片分类会话的示例视力封闭式卡片排序:创建卡片并将其与创建的组列表一起提供给研究参与者。然后,您要求参与者将卡片分组。
封闭式卡片分类会话的示例视力切记:与目标用户实际合作进行卡片分类很重要。毕竟,在网站导航方面您可能会有偏见。
[阅读更多:用于网站重新设计的四种研究技术
提示2:规划您的用户流
在决定如何安排网站导航之前,重要的是要准确地确定需要在布局中包括哪些元素。为了弄清楚这一点,您需要了解您的用户将如何与之交互并最终接收您的网站。这是 用户流程发挥作用的地方。
用户流程是在网站上完成任务的步骤。可以将其视为传统流程图,箭头从一个决定指向另一个决定,直到最终到达目的地。它们通常用于绘制用户使用数字产品所获得的预期结果。

视觉花一些时间,然后规划您的流程,以确保对您的用户有意义。这使您可以设计一个“幸福的道路”(或没有错误或异常的完成任务的最佳方法),以实现您站点上最常见的目标。
总体而言,用户流程旨在作为您的设计决策的北极星。有了它之后,您就可以开始专注于最能满足用户需求的内容,而忽略其余所有内容。
查看Freehand,满足您的所有集思广益需求。
开始创作
提示3:使用用户友好的文字
您的所有导航副本都必须对用户清晰易懂,这意味着避免使用含糊不清或过于简单的单词。清晰度不仅可以帮助读者浏览您的网站,还可以帮助您的SEO。
例如,假设您有一个有关dog狗业务的网站。您不希望导航按钮读取“服务”之类的内容,因为这不是人们在寻找您的服务时搜索的术语。取而代之的是,他们搜索“ pet狗”,“坐宠物”甚至“狗的护理率”。看到不同?在第一个示例模糊不清的地方,其他示例则清晰明确。
提示4 :尽量少用汉堡包
也许没有比汉堡菜单更具争议性的导航元素了。UI设计要注意细节感。
尽管它对于辅助导航元素很有用,但是您不想完全依赖它,因为它阻碍了可发现性,从而影响了您的内容。
考虑一下:这是用户与汉堡菜单进行交互的过程:
寻找所需的导航元素
意识到它不是立即可用
注意这里有一个菜单
确定这是一个汉堡菜单并且可以单击
点击那个汉堡
扫描其他菜单项的列表
找到他们要寻找的那个
点击它
您的用户要做的很多(整整八个步骤)。在设计世界中,简约为王。
现在,这并不是说应该汉堡包菜单从来没有被使用。相反,当您要包含的元素不能直接用于网站的主要目标时,请有意使用它。
让我们来看一个应用程序。这是来自优步的一个很棒的人:
知道他们的用户在进入应用程序时只想订购汽车。他们没有将“过去的订单”或“法律”之类的内容加给用户,而是将所有这些次要元素放在汉堡菜单中。
提示5:遵循网站导航栏的最佳做法

以下是一些最常见的网站导航布局:
水平布局
一种经过实践检验的布局,可与许多不同的屏幕配合使用。如果您要链接的网页数量较少,则这特别好-尽管如果您拥有大型网站(如上述《纽约时报》),也可以很好地使用它,对所有页面进行排序。
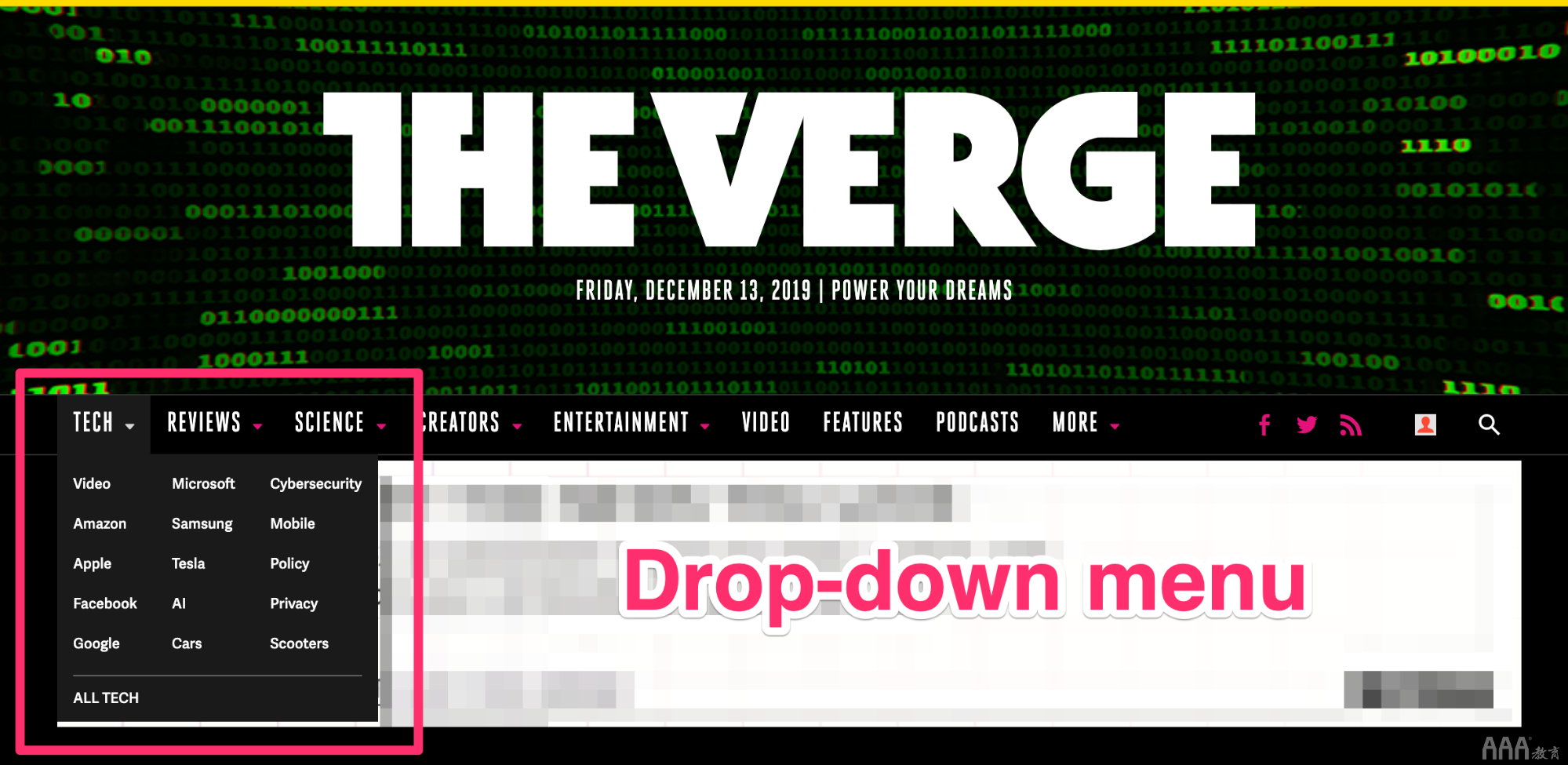
当与下拉菜单选项结合使用时,例如,当您有不同主题的小节时,水平站点导航布局也可以很好地工作。在The Verge中查看一个很好的例子。
垂直布局是一种出色的移动友好替代方案。当网站包含许多导航元素时,它们非常有用。
汉堡布局
我们在最后一个技巧中介绍了这一点,但在这里值得再次提及。汉堡菜单是一种导航布局,适用于您拥有屏幕上不适合使用的辅助导航元素的情况。
独立报固定导航具有在用户向下滚动页面时跟随用户的元素。这是保持用户导向同时使网站其他部分始终可访问的好方法。但请注意:固定导航可能会吞噬网站的大量资源。当您只有几个导航元素时使用它,以免分散您其他内容的注意力。这篇文章的内容你学到了吗,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc