一直想写一篇文章,关于移动应用表单设计的,可惜最近项目很忙,忙到没有时间打理博客。最近体验产品的时候,经常看到错误的的表单设计,要么信息混 乱,要么步骤繁复、要么语言程序化,要么视觉焦点跳跃,要么校验顺序混乱,要么反馈不及时,如此种种的问题,让我很想认真的总结一下,思考一下,为移动应用的表单设计,提供一些个人力所能及的建议,希望更多地设计师能认真思考移动应用表单的特殊性,能最大限度的提升表单设计的体验,提升效率,提高满意度。
本文AAA教育的武老师将从清晰的视觉纵线、信息的分组、极致的减法、利用选择代替输入、标签及文字的排布方式、依靠明文确认密码、合理的键盘利用、校验的小秘密这八个维度来分享移动应用表单设计秘籍。
一、清晰的视觉纵线

UI设计用户在浏览信息的时候,如果没有足够多的强调元素,会从上至下,从左至右的浏览,Web端是一个“F”型视线,移动端更经常是“L”型视线(导航和 重要操作往往在下边),那么如果你的表单的视觉浏览顺序,符合这个“L”型规律,基本上就符合用户的心理预期,不需要任何的寻找,任何的思考,就可以简单 高效的执行完表单项的填写和提交。
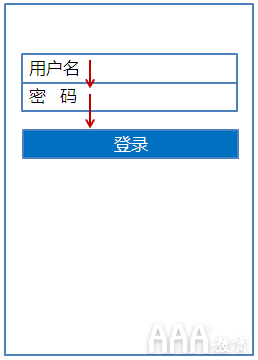
这是一个登录表单视觉纵线的例子,用户先关注到用户名输入框,再关注到密码输入框,然后就自然而然的发现了登录按钮。
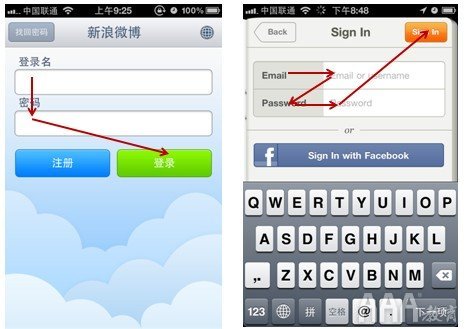
反面的例子很多,比如下面两个:

第一个反例比较常见,用户输入完用户名和密码之后,直接看到的操作按钮是注册,而不是登录,这种左右的布局方式,即便你用颜色区隔,也阻挡不了用户的视线落到注册上,于是简单的眼动测试就可以发现,这时用户盯着注册停顿思考一下是在所难免的。
第二个反例则会更加突出一些,因为表单标签与表单的相关性不是很好,用户需要先阅读表单标签的内容,再阅读输入框引导文字的内容,视线一直都是左 ——>右——>左——>右,这样已经不够友好了,最后提交的时候,又需要整个视线平移到右上角去寻找登录按钮,当然,我并不是在 challenge iPhone的设计,如果全局都拥有这样的操作栏,右上角提交表单项还好,但这也仅适用于键盘会遮挡提交按钮的情况。
二、信息的分组
表单项并不是从上边罗列到下边就可以了,而是要经过信息组织的,同一类的表单可以放在一起,当表单太长的时候,可以拆分成不同的组,这样用户在填写的时候,类似于一种任务拆解,可以一组一组的完成填写。
登录和注册是两个完全不同的去向,所以在布局上做一个显著的分组,如果用户想要登录的话,专心填写就可以了,如果用户想要注册的话,需要点击注册按钮,去到一个新界面去完成操作。
填写信息的时候,如果所有想都列出来自然会有较大信息负担,但是如果按组别来填,每个组别只有2~3项,就会觉得没有那么大的压力了。
三、极致的减法
那些不需要的信息,干脆就砍掉。那些实在需要,但是频次不高的信息,则可以隐藏掉,通过某个入口可以添加。
如果你只需要用户填写基本信息,那么所有其他信息都可以隐藏在一个添加入口里,当用户需要的时候,可以找到。
四、利用选择代替输入
移动应用的输入成本非常高,尤其是触屏,输入效率和输入准确率都有很大的提升空间,在这种情况下,要尽量减少需要输入的内容,利用选择代替输入,简单来说,比如性别、比如出生日期、比如城市,都是可以通过选择的形式来提交内容的。
当然还有一些输入建议相关的场景,也是可以利用选择来代替输入的。比如当用户名已被注册的时候,系统提供几个用户名建议以供选择;比如给自己打标签的时候,系统提供常用标签以供选择,等等
输入邮箱的时候,可以给出常用邮箱的建议,但是因为常用邮箱比较多,如果给的建议太多,需要滚动的话,干扰性大,还不如不给。所以可以合理定义触发 建议的时机,比如输入@后边的第一个字符后,基本上能锁定更少量的邮箱了,如“h”基本上就是hotmail了,“g”基本上就是gmail了。
移动应用界面空间有限寸土寸金,但是表单项往往需要通过标签告知表单类型,通过提示文字告知表单格式,那么标签及提示文字怎样排布才可以使信息呈现最友好呢?

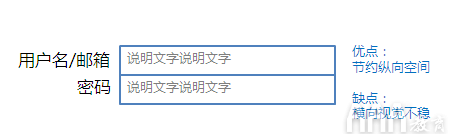
优点:视线一直是纵向向下的,当输入的时候,不遮挡说明文字。
缺点:在寸土寸金的手机屏幕上,这种排布方式过于占用宝贵的垂直空间,键盘升起一遮挡,基本上什么都卡不见了。

优点:可以快速处理每一个表单项的输入,符合视觉纵线。
缺点:占用宝贵的垂直空间。

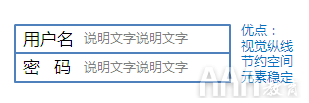
优点:基本上解决了前面说的占用纵线空间的问题
缺点:缺点仍然是横向视觉不稳。

优点:即解决了视觉纵线的问题,又解决了节约屏幕纵向空间的问题,且元素较为稳定。
这是一种最佳的排布方式。
六、依靠明文确认密码
注册的时候,很多应用还需要两次输入密码,以预防误操作,防止输入错误的密码之后无法登录。但是真的需要输入两次密码来防止这个问题吗?有没有什么别的方法来规避这个问题呢?
其实除了输入两次密码之外,还有这样几种办法:1.最后一位明文显示 2.全部明文显示 4.默认暗文,可选明文 5.默认明文,可选暗文 6.对话框确认密码输入正确。 通过小范围的用户调研发现,默认明文可选暗文的形式接受度最高。
输入框中有个隐藏按钮,点击一下,切换暗文显示。
七、合理的键盘利用
1. 键盘的类型与调用
不同的文本框类型,可以调用不同的键盘。比如网址输入框,调用网址输入键盘,可以方便快捷的输入.com;纯数字的输入框,可以调用数字键盘;电话 号码输入框,可以调用电话号码键盘,除了数字之外,还有*#+;姓名等中文输入框,可以调用中文键盘;邮箱输入框可以调用邮箱键盘,方便输入@。
但是这里有一个要注意的地方,如果把文本框定义成数字输入框,虽然是可以调用数字键盘,但是该输入框只认浮点双精度数字,就是说你输入了 “0123”,会被算作是“123”这样一个自然数,如果是作为验证码输入框的,你还需要做一些前端或后端的处理,来补全这个0。所以这里不得不提一 下,iPhone手机,如果你设置了密码保护,在输入4位数字密码的时候,是4个框而不是1个框,调用的是纯数字键盘,这下你知道为什么了吧?
当然,不止是iPhone,Android也是可以定义键盘类型的。
这里仅是粗略的调研,实际的文本框类型非常多,键盘类型也会比较多,需要具体情况具体分析。比如你的验证码如果不是纯数字的,就不能调用数字键盘了。
2. 键盘上的功能键
键盘上右下角的功能键是可以被定义的,这个功能键在填写表单的时候,跟PC上的tab键有点像,应该起着向下切换表单项的作用,当处于最后一个表单项的时候,这个功能键就要变成对应的操作。
比如在登录表单中,光标处于用户名框,右下角是下一项;焦点处于表单最后一项,但是有必填项未填写时,该按钮是置灰不可点的;当所有必填项填写完整,且焦点处于表单的最后一项,操作按钮可点击,注意此时操作按钮一定是蓝色的。
3. 键盘上的操作栏
当表单项多于3项的时候,基本上就可以考虑增加键盘上的操作栏了,这个操作栏可以帮助用户切换上一项、下一项和收起键盘。当焦点处于第一个表单项的时候,上一项置灰不可点。
八、校验的小秘密
1. 纵向的校验顺序
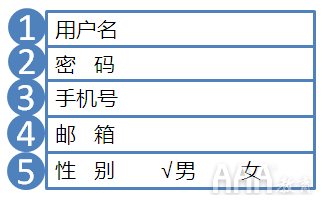
当校验表单内容是否符合格式要求的时候,要按照表单项从上到下的顺序校验

比如这个表单,就该按照1用户名——>2密码——>3手机号——>4邮箱——>5性别的顺序依次校验,用户名格式不对、用 户名重名、用户名在黑名单里之类的问题,都会优先提醒,如果用户名没有问题,才会去校验密码,密码没有问题再去校验手机号……这样能保证错误提醒是可找到 的,有规律可循的。
2. 即时的校验反馈
一种理想化的情况,就是当我输入完一个表单项的时候,系统可以立刻告诉我,这一项填写是否正确,而不是填完所有表单,提交之后,才告我我哪里需要修 正。在Web端,即时校验反馈已经非常常见,但是在移动端,即时检验尚需时日。主要原因是即时校验受限于网速,当网络环境不好的时候,校验也许需要很久, 会影响正在进行的下一项表单的填写。
美国日本的移动网速优于中国,Twitter和Evernote的手机客户端已经采用了即时校验的方式来反馈问题,在中国使用,体验还没有特别流畅,也许国内的移动表单即时校验还需要等些时候。
其实除了清晰的视觉纵线、信息的分组、极致的减法、利用选择代替输入、标签及文字的排布方式、依靠明文确认密码、合理的键盘利用、校验的小秘密之 外,还有很多很多秘籍没有写,比如清晰的步骤、用户的语音、移动端特殊的情景、合理的说明、及时的反馈、锚点置顶、主动做与次动作的位置、给与建议、给予 限制、适当的帮助、标签页设计、颜色的信息传达、循序渐进的表单,以后有机会再做分享。请持续关注AAA教育。
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc