线框是UI设计师,用户,利益相关者和开发人员之间的通用语言。本文AAA教育的武老师对如何制作你的线框进行了详细的分解。
线框中不包括的内容
好的线框的关键是简单,以及线性图标。需要做的只是显示元素在页面上的布局以及网站导航的工作方式。可以稍后添加精美的图像和华丽的字体。尽量减少干扰。
请牢记以下准则:
保持颜色为灰度:白色,黑色和中间的灰色。
最多使用两种通用字体,也许是一种衬线字体和一种无衬线字体。通过更改字体大小以及是否设置样式(粗体,斜体等),仍可以通过字体显示信息的层次结构。
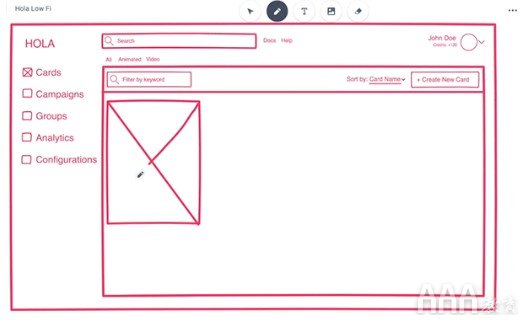
避免出现浮华的图形和图像。相反,请尝试使用简单的矩形和正方形作为占位符,并在框的中间添加一个“ x”,以显示图像的放置位置。专家提示:您也可以通过在框中心使用三角形作为播放按钮来对视频执行相同的操作。
从线框走向成品

从草图开始并向前发展,在产品设计过程的开始和结束之间通常会有许多步骤。让我们看一下您可能遇到的其他一些术语:
我们已经讨论过线框。它们充当数字产品的骨架。他们为您提供了布局和构造的总体思路。除了设计的骨架之外,内容和复制品是产品的肌肉。力争在过程的早期就拥有内容。Lorem ipsum永远不会使您的设计正义。
放置实际内容以确保一切按您的方式进行将很有帮助。
该过程的下一步是高保真模型。样机是您产品的更直观表示。考虑一下诸如皮肤或面部特征的模型。这是您通过测试变化来确定外观并开始赋予产品某些特征的部分。
将设计交给开发人员的最后一步是原型。制作原型就像打扮您的模型并使之适合公众。它不是最终版本,但可以向其他人展示。在这一点上,您需要做的只是在将模型发送到生产之前进行细微调整。
请记住,线框只是迈向原型的第一步或第二步。由于原型是产品中功能最强大的草案,因此线框可以帮助您集中内容的放置并为功能正常的原型设置路线。
不同的UX设计人员以不同的方式处理线框图。有些人喜欢从手工绘制开始,而另一些人喜欢使用在技术上更偏爱的应用程序或工具。通常情况下,手动或在计算机上进行线框的决定以及从草图和线框到代码的获取过程,更多地取决于特定情况所需的方法,而不是设计人员的偏好。
用户期望在页面的某些区域看到什么?
线框应该是站点框架以及如何导航的直观指南。在此阶段,外观和视觉吸引力不是因素。线框的主要问题应该是以这种服务的用户熟悉的直观自然的方式来呈现您的内容。
UI设计师的任务是使用户更容易实现他们的目标(或者使他们达到转化点或遵循号召性用语)。通过以这种方式显示您的信息,设计师使产品的业务目标与用户需求保持一致。全部通过布置一些线条和花样。很酷吧。这篇文章的内容你学到了吗,更多资讯请持续关注AAA教育~
填写下面表单即可预约申请免费试听!怕钱不够?可先就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可推荐就业!
©2007-2022/ www.aaa-cg.com.cn 北京漫动者数字科技有限公司 备案号: 京ICP备12034770号 监督电话:010-53672995 邮箱:bjaaa@aaaedu.cc